A clever landing page animation is more than delightful visuals and persuasive copy; it’s a crucial tool that will help you to stand out. Unlike other web pages, which have multiple goals, a landing page has only one goal and one call to action.
Fun and functional UX animation techniques will maximize your marketing efforts and significantly contribute to the achievement of this goal. Adding dynamics and style to your website will forever change the way users will interact with it.
Table of Contents:
- Landing page animation effects on scroll into view
- Landing page example with line animations
- Glitch effect for a killer animated landing page
- Designer’s Pick: Telling a story on your landing page
- Subtle landing page animations
- Satisfying landing page animation to make you stay
- Sales illustration brought to the next level by animation effect
- Text animation on a landing page
- Express VPN
- Slack
- Stripe
- HUYML
- Orangina
- Codecards
- Perfect Portal
- MetaMusic
- Repeat
- Awwwards conference
- Peanuts
- SVGator
As visual content is an essential part of the landing page, in this article we will focus on presenting animated landing page examples from a design perspective. From our point of view, the recipe for success contains a pinch of interactivity and a series of engaging landing page animations that help to maximize visitor retention.
Animated landing page examples created with SVGator
Finding the healthy balance between showing and telling can be a real challenge, but a landing page is all about simplicity and clear CTA. Animation offers a great opportunity to present more ideas in less space without killing the UX. The motions can be subtle or more noticeable, but they shouldn’t affect the loading time — this is why we always recommend that you use lightweight SVG animations instead of GIFs.
Landing page animation effects on scroll into view
A cool animated landing page can have a prettier look if the animations load only as the visitor scrolls through the page. Check out one of our best landing page examples below, which presents the mobile app animations.
Here we used several types of animations with different goals: on the first fold, we show the results you can achieve by using the tool, then we emphasize how amazing interactive app animations are.
These are followed by a fun animated character to entertain visitors, but the example also supports the idea of having advanced tools.
Finally, you have a live demo showing the tools asset library.
Landing page example with line animations
Handwriting effects, self-drawing lines, and animated text are attention-grabbing elements that will emphasize your ideas and give users the desire to stay longer on your page to read the whole sentence, or perhaps to scroll down and continue their journey.
If you are curious about animated line art, you can check out our landing page on path animations, which presents the creation process and also has several examples to inspire you.

Glitch effect for a killer animated landing page
Dark mode combined with glitch effect is a really impactful yet simple landing page animation example that can be used on ecommerce websites for seasonal sales like Cyber Monday.
We used this landing page animation last year for our sales campaign, and it was a huge success. These seasonal landing pages have proven to be a great opportunity to flex your creativity and make something impactful.

Designer’s Pick: Telling a story on your landing page
Throughout the page, there are also interactive elements that encourage visitors to learn more about all the advantages that air dome facilities have to offer.” - Erika Dosa, Design Lead at SVGator

Subtle landing page animations
The “less is more” principle applied in web animation requires only the use of a few basic animators in SVGator. These subtle yet eye-catching landing page animation examples show how you can give your website a competitive edge with the least amount of time and effort spent on the creation process.
The small animated arrow pointing toward the CTA in the first example is a nice way to encourage visitors to click. The second animated landing page demonstrates that an animated hero image is the easiest way to set the festive mood without making significant changes on your website.


Impressive, huh? Give SVGator a try!
Create animations for your website using an easy & intuitive no-code animation tool.
Satisfying landing page animation to make you stay
This landing page animation is cool because it brings you that oddly satisfying feeling like many short videos on social media. It also gives a sense of how easy it is to make data analysis if the user chooses this particular tool, while the complementary colors bring total harmony to the whole page.

Sales illustration brought to the next level by animation effect
The process-focused landing page animation showcases how easy it is to select and buy products, ensuring the visitors will have a seamless experience. The bright and cheerful colors make a strong new impression, and the illustration encourages visitors to dive deeper into the website.
The best part is that you don’t have to worry about load times, as the SVG animation is small in file size and won’t do any harm to your page.

Text animation on a landing page
This is an example of how to animate text on a landing page. Instead of animated illustrations, this neubrutalist hero section adapted a non-conventional approach to the title, using graphic elements in the place of some fonts.
The huge and bold fonts are pushing for maximum readability, moving away from a softer approach of minimalism. This evokes a sense of playfulness and also gives emphasis to the text.
Landing page animation examples we like
Express VPN
We just love this landing page design. It follows the same structure as we do: a nice illustration above the fold, a short heading, a clear CTA, and then smaller sections of text with illustrations, describing the main features. It’s not text-heavy but still manages to persuade users with a nice headline.

Slack
We use Slack for daily communication, so it’s no surprise that we are quite familiar with its website. It’s not only a cool app, but it also serves as a great landing page example. Using trust value symbols right at the top of the page is a brilliant idea; we also love the dashboard screenshot, the nice demo video, and the cool landing page animations!

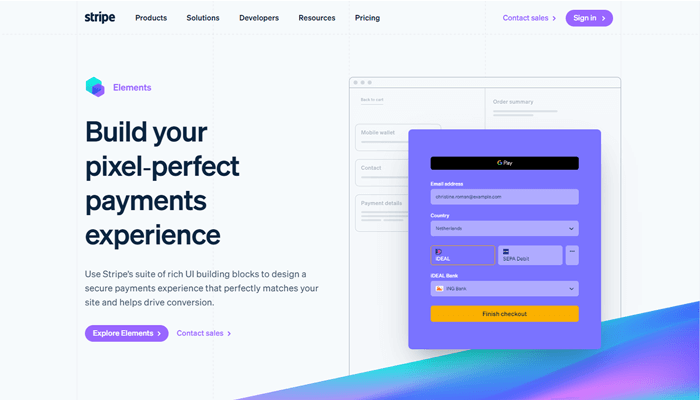
Stripe
Stripe is a genius not only at financial services but also at landing page design. The animated gradients were a risky choice, but they still perform well and give the page a special look. If you want to learn more about animating gradients, check out this article on color banding. The only thing we’ve done differently: the CTA could have been a bit larger.

HUYML
This simple yet powerful black-and-white animation works as a cool preloader and a nice hero image at the same time. Combined with the interesting, in-your-face typography and contrasting colors makes a really cool and unique landing page that you won’t forget.

Orangina
This one is full of landing page animations, wherever you move the cursor! It is quite the opposite of Absurd; it has a vibrant, playful, and really colorful product landing page that represents the brand’s personality. However, due to many distracting factors, it may be a bit hard to navigate, and the CTAs are not so clear at first sight.

Codecards
Darkmode never seems to go out of style, and it’s one of our personal favorites. This page helps developers easily learn new coding concepts in a fun way. The visuals are on point by showing the actual play cards, the copy is clear and concise, and the CTA button is just so cool!

Perfect Portal
Perfect Portal did a great job of demonstrating their award-winning digital client onboarding solutions with animated mobile screen mockups. All were created in SVGator, and show how easy it is to use their mobile app to complete all tasks in one place.

MetaMusic
This page is designed to help musicians, publishers, and other creatives learn about discoverability tools and services in a visually stunning way.
As you begin to scroll down the page, you'll notice a series of line animations that come into view. These landing page animations are designed to be both aesthetically pleasing and functional. The lines begin to curve and intersect with each other, creating a beautiful and dynamic visual display.

Repeat
This landing page animation example showcases how bold visuals and minimal motion can create maximum impact. With a specialty in consumer remarketing, the website is designed to impress visitors and leave no doubt that they are dealing with professionals.
From the striking imagery to the informative landing page animations, every element is carefully crafted to communicate the company's expertise and commitment to delivering top-quality services.

Awwwards conference
The character animations on this event landing page are not only fun and playful, but they also perfectly capture the mood and atmosphere of the presented event.
From the quirky characters to the bold typography and color, every aspect of the page is designed to pique visitors' curiosity. It's impossible to view this page without feeling a sense of anticipation and excitement for what's to come.

Peanuts
Creative agency websites have their ways to charm visitors, making them an excellent source of inspiration. One of our favorites is Peanuts Studio, whose vivid landing page animations in every section are an absolute delight to watch. Their creative works are truly mind-blowing!

SVGator
Contrasting colors, dark mode, a set of colorful animated icons, and interactive elements make this landing page really effective and appealing. We tried to demonstrate the versatile nature of animated icons and add visuals that load on hover, so that viewers can have a bit of fun.
If you’d like to share with us your cool landing page animations, don’t hesitate to contact us at contact@svgator.com or via Facebook, Twitter, or Instagram.





