How to Add SVG Animation to WordPress
Duration: 07:00
In this tutorial you will learn how to add animated SVG to WordPress and what's the difference between CSS and JavaScript as the animation type.
NOTE: These steps are not necessary anymore. You can use SVGator's WordPress plugin to add animated SVG easily.
You will find a written version of this tutorial below.
Today I'll talk about adding SVG animation to WordPress, discussing how it works, and why this platform it's different compared to other websites when it comes to SVG animations with JavaScript as the animation type, while I'll also show you a quick and easy solution to this problem.
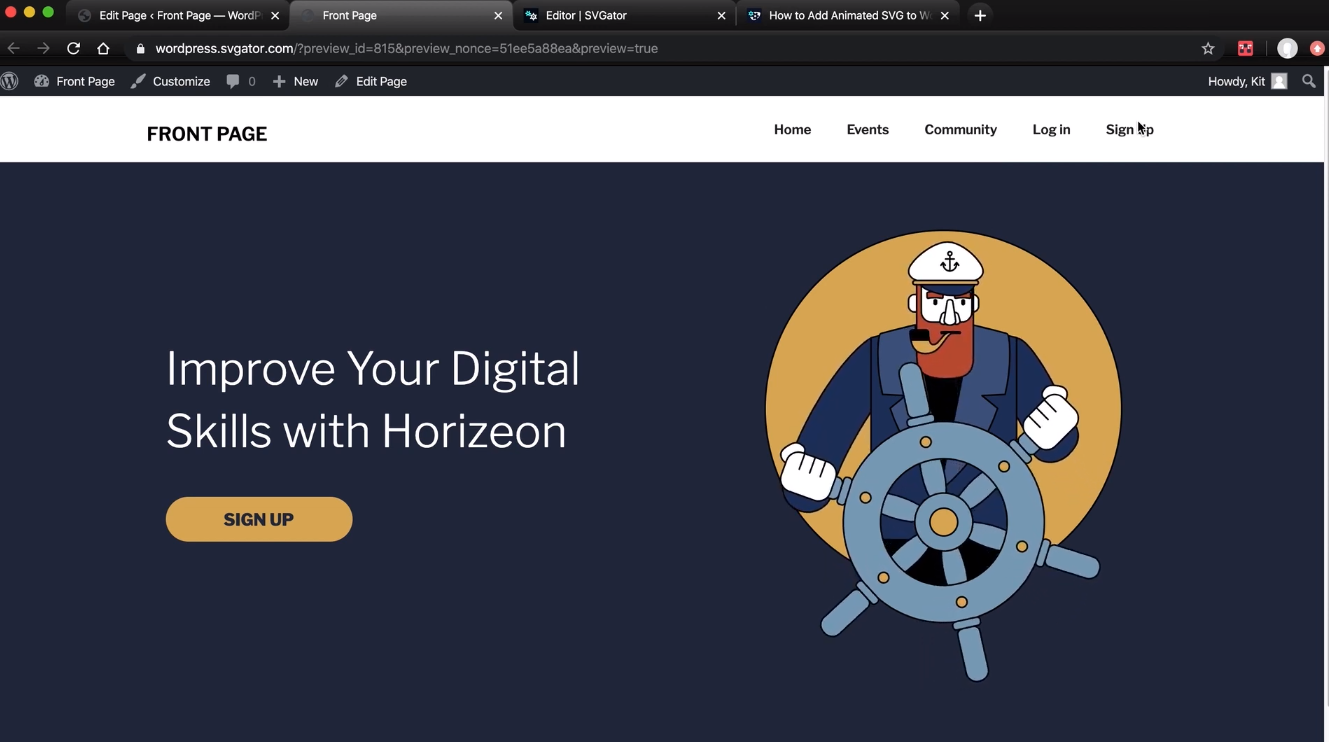
Just to show you how this works I've created this sample page. Let's click on preview, I've only designed one simple section. A simple headline, button, and basic header. For now, I've loaded a PNG illustration and I'm going to replace it with SVG animation. I'm using the default WordPress theme named 2017, which is easy to customize:

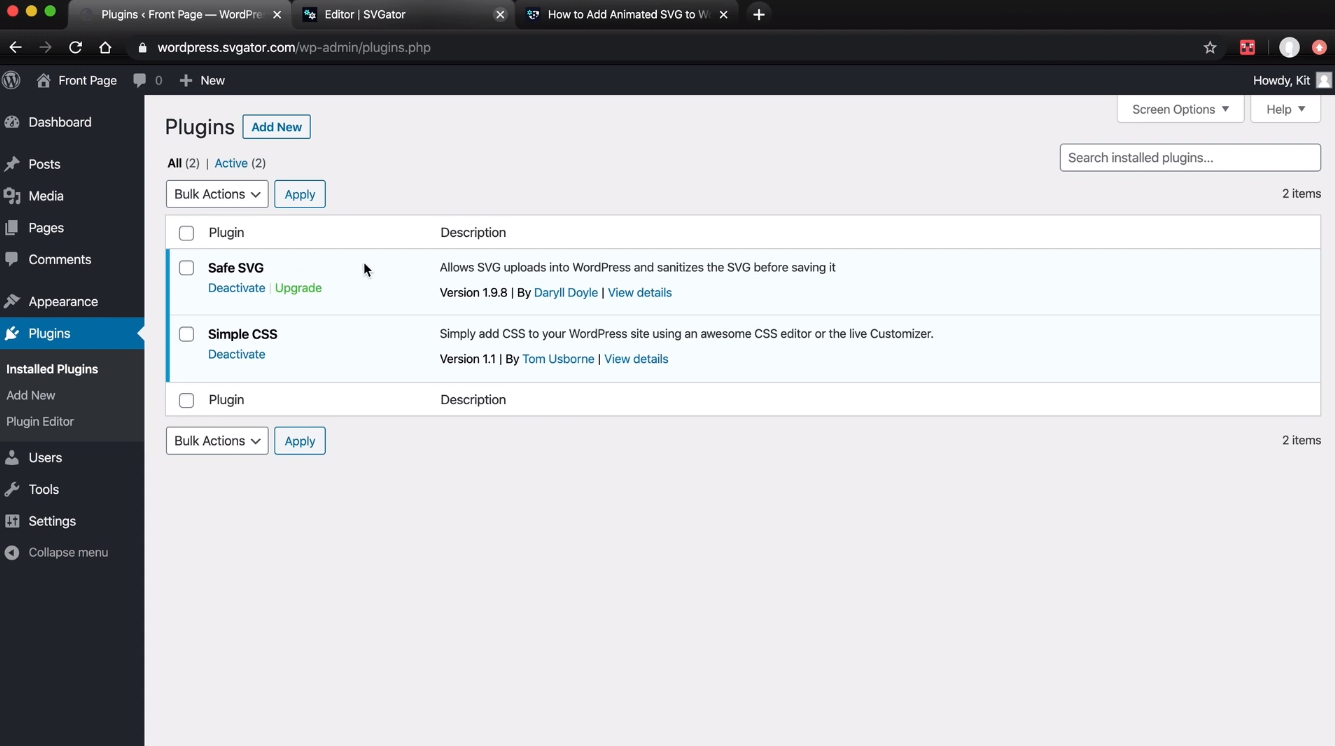
Before I start I want to show you the plugins that I've used on this page. So let's go to the plugins page. The first one is Safe SVG, WordPress by default does not allow the upload of SVG, so we need this plugin to bypass that problem. Unfortunately, this plugin removes the JavaScript portions from the SVG making them useless. So only CSS based SVG animations will work:

For those SVG animations that have been exported from SVGator with JavaScript as the animation type, there is a very quick and easy solution that I will talk about in a second. As you may already know you must choose JavaScript in case you've created a morph animation or you set the animation to start on click. With the second plugin here you can customize a page. If you want a page to look unique or different from the installed theme, you can add your own CSS and do just that.
To get these plugins, go to Add New, search by name Safe SVG. Here it is, you just have to install it, and do the same for Simple CSS.
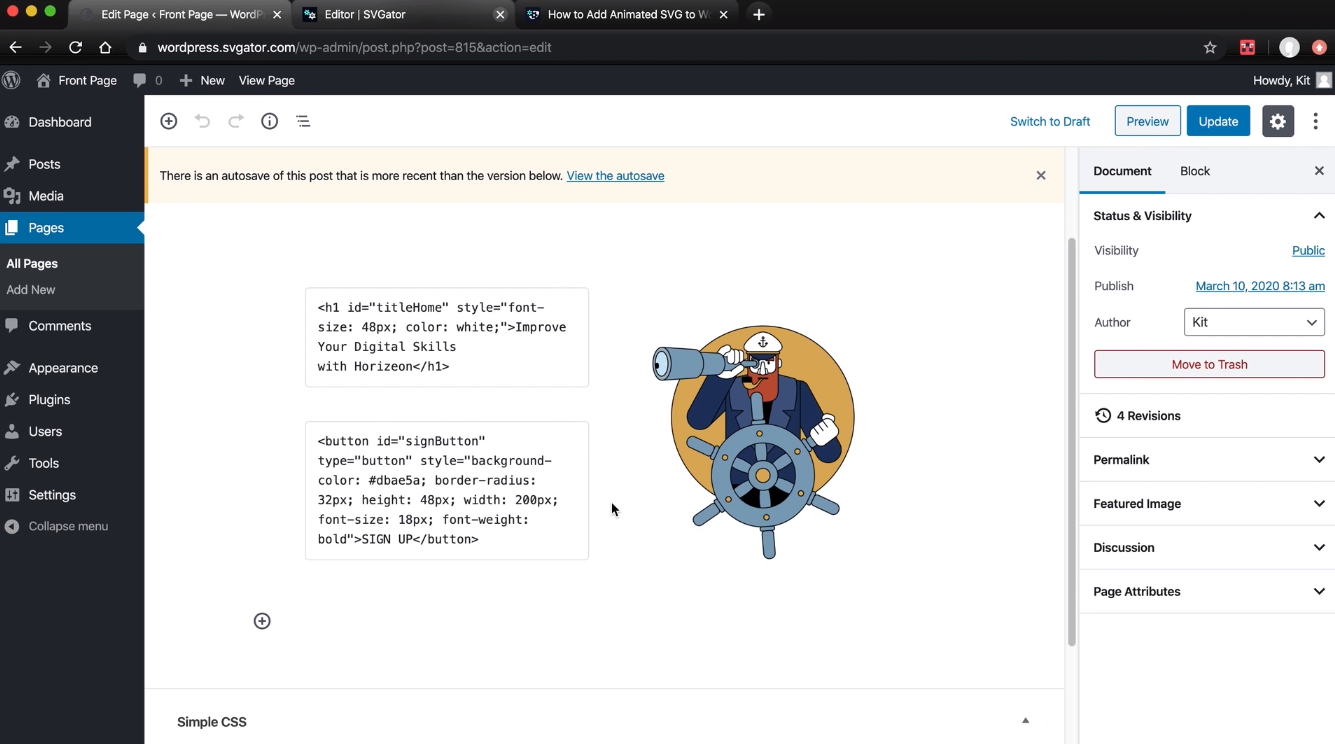
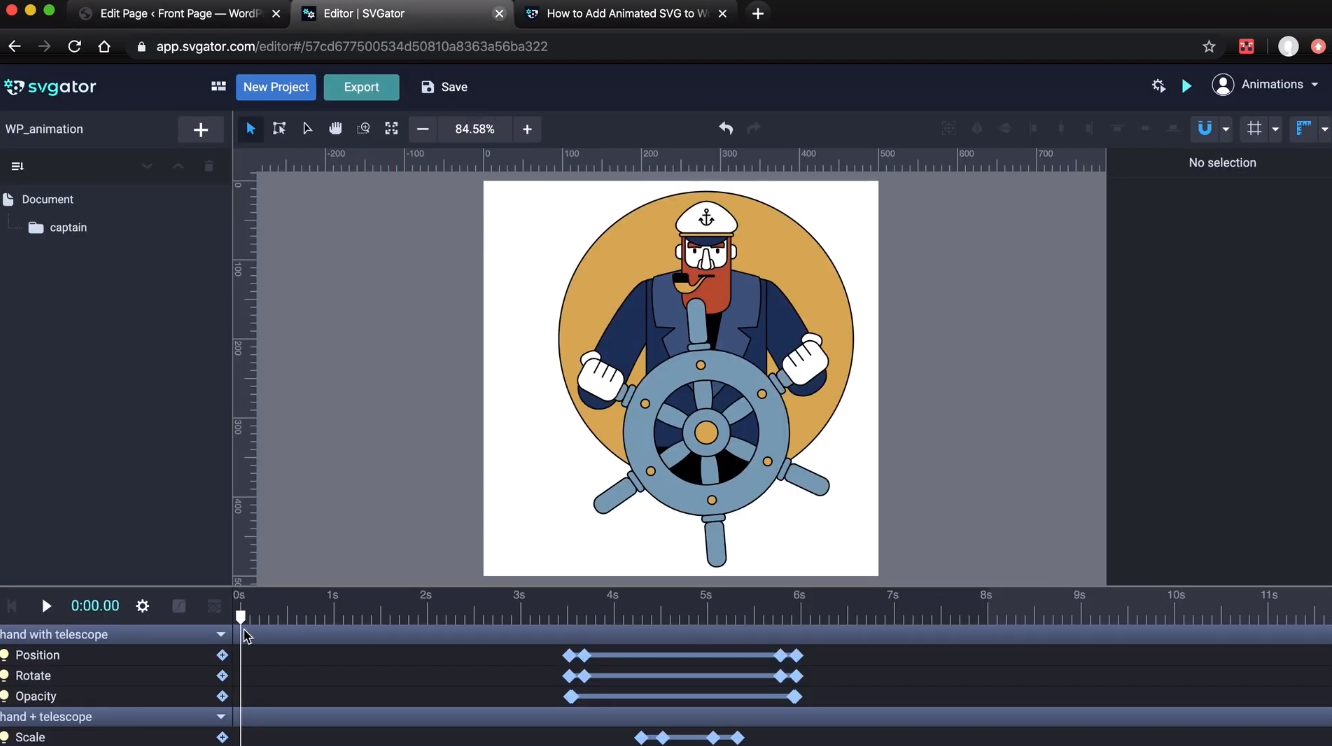
Now let's go to the Pages section and edit our page. As I mentioned before, for now, I have a PNG image here but I will place an animated SVG here instead. I will replace it with this. I've animated this ship captain character with SVGator, using morph and other animators:

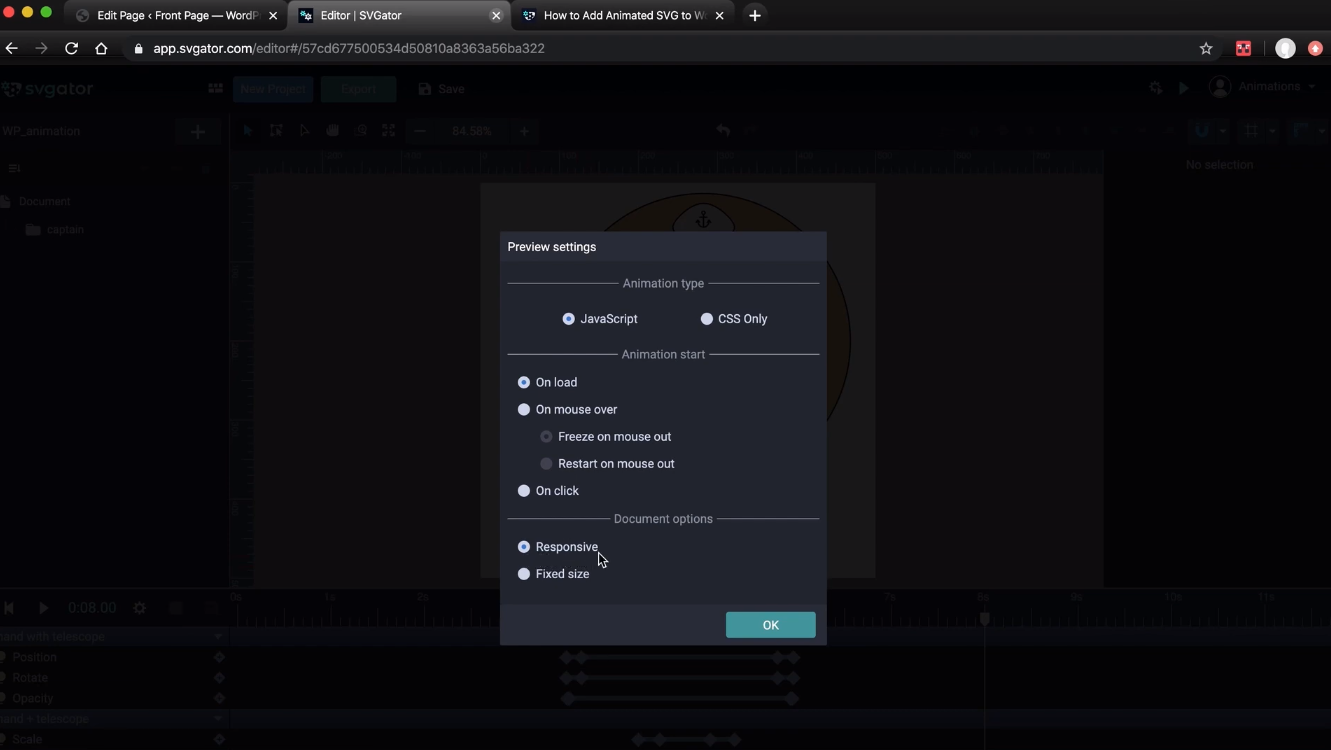
You can find both static and animated SVG files in the description below. Now you can go to the preview settings. These settings are the same as export settings and make sure you choose JavaScript as the animation type. You can also start the animation on mouseover or on click, but I’ll choose on load for this example, and I'll go with the responsive option here so that it will scale and look good on smaller devices. Now you just have to export it by clicking this button. I've exported already so I don't need to export it again:

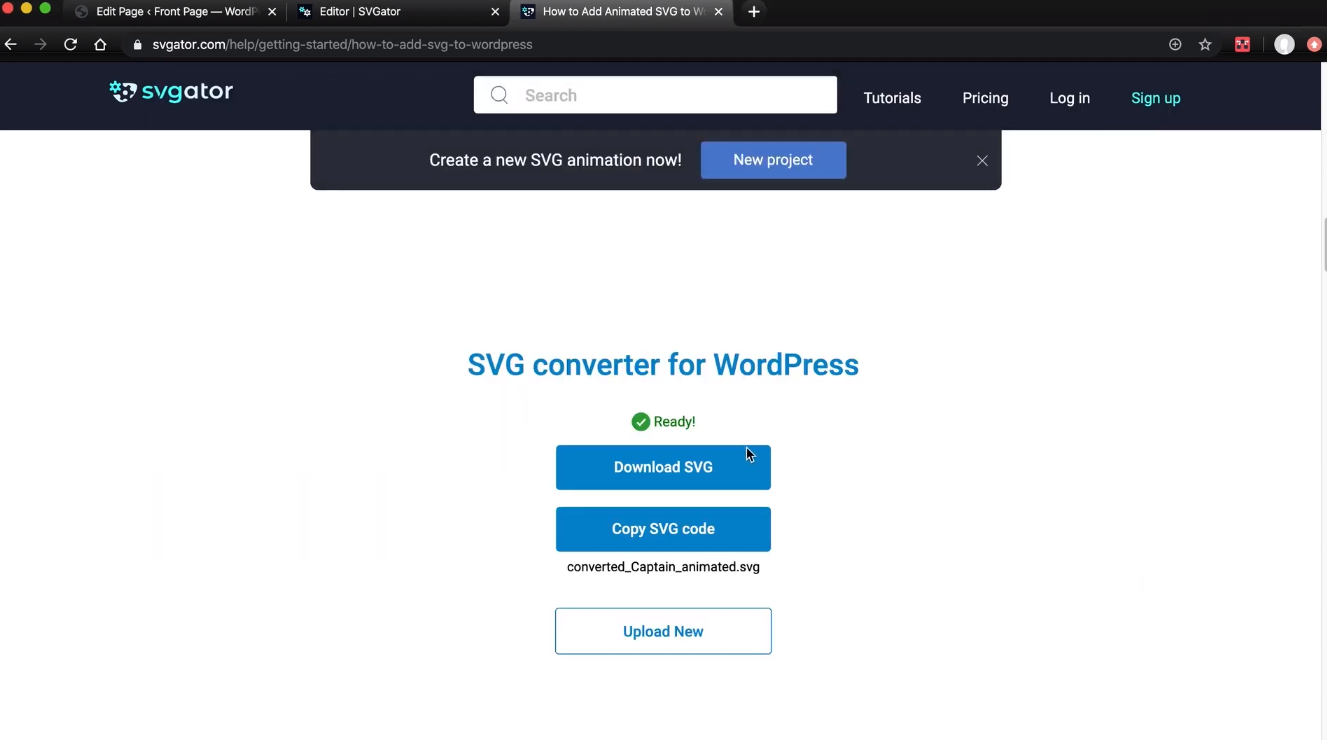
There are some characters inside the JavaScript code that WordPress can't parse, so they'll have to be converted. There’s a button that converts them for you and that appears after you save and enter the editor again. It works for smaller SVG animations but as I found that the hard way it freezes on more complex SVG. That's why we've created our own converter, and you can find it in our Help Center. Go to Getting Started and under Implementing, Add animated SVG to WordPress. In this article within our Help Center, you can also learn how to do this manually, but it's a lot quicker to upload the file here and convert it for use in WordPress. Scroll down to the converter, click on Upload SVG, and choose the animated SVG we just exported from SVGator. And it's ready. I can also download the file, but I'd rather just copy the code instead:

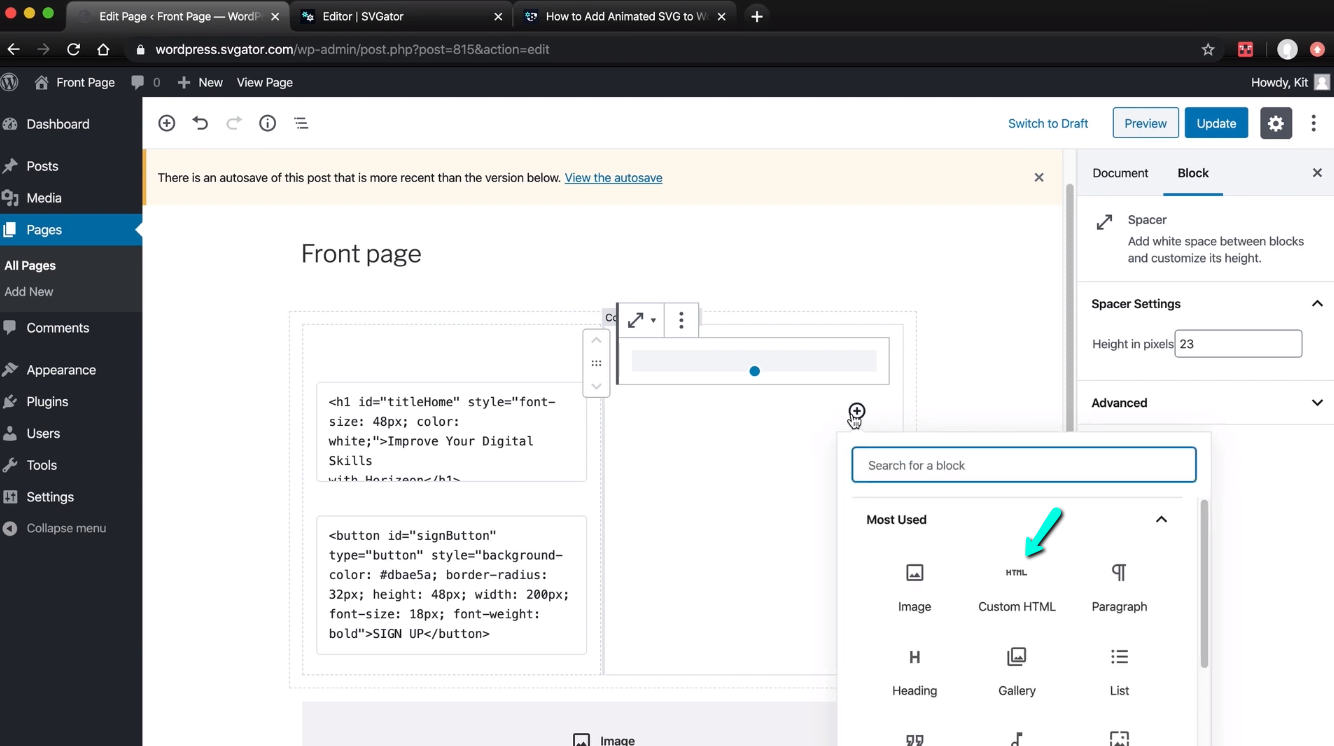
Alright back to WordPress. I will now delete this PNG. Click on the Plus icon here and choose custom HTML. Now all I have to do is paste the code from my clipboard here, there:

Now let's update our page and preview. The animation works perfectly:

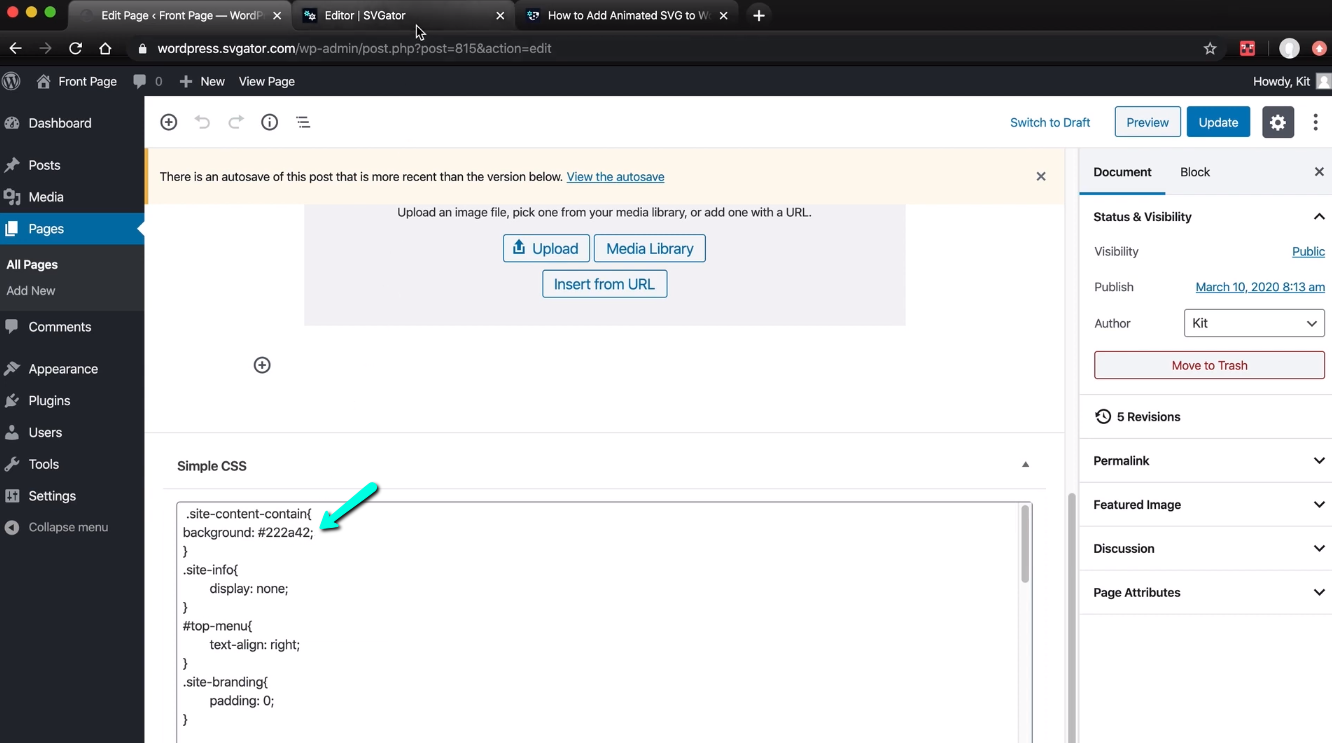
I'm now gonna change the background as well. Remember the plugin Simple CSS I mentioned before? Here it's where it comes in handy. Here is the code I wrote to customize the theme a little. This is the color code for the background, which I'm going to replace with the SVG animation that I'm going to show right now:

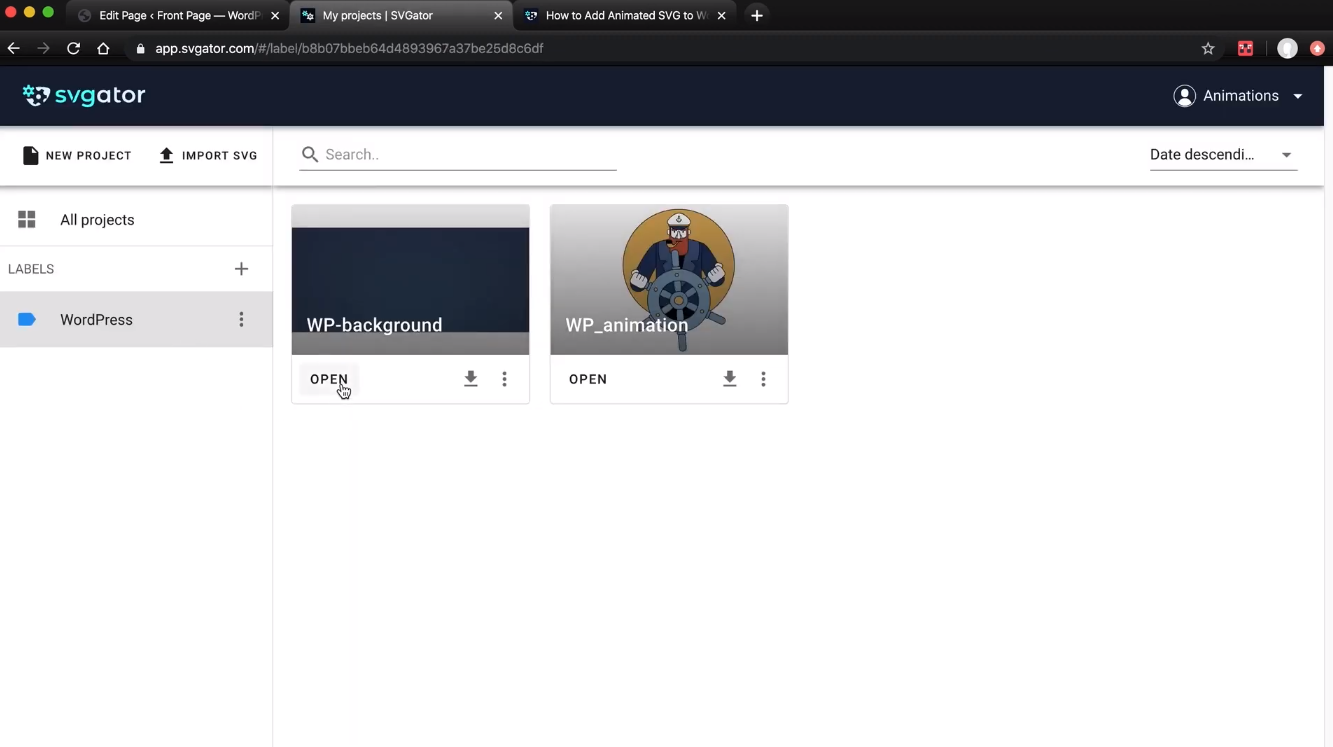
Back to SVGator, I need to go to My projects, I'm not going to save. I’ll open up this project, and play. You can use animated SVG for the background as well:

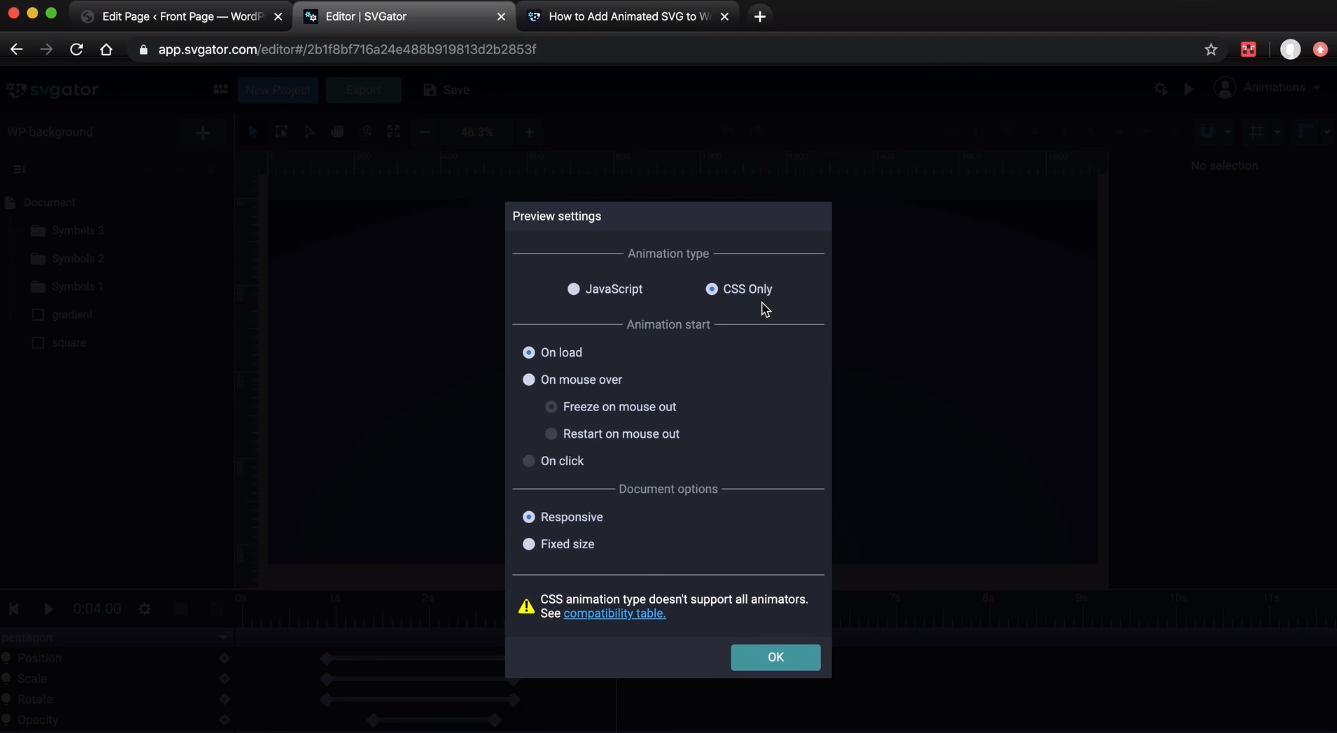
But if the SVG has JavaScript as the animation type it will not work as a background. In this case, make sure you choose the CSS only option. As you can see there is a warning at the bottom of the window. And it says “CSS animation type doesn't support all animators.” for advanced animators such as moving an object on a custom curved path, the exported file will require you to include JavaScript. But for this animation, I've used only basic animators that will work fine with CSS only:

My file is exported already. Now let's go back to WordPress. There is no need to convert the file, that is only necessary if it has JavaScript as the animation type.
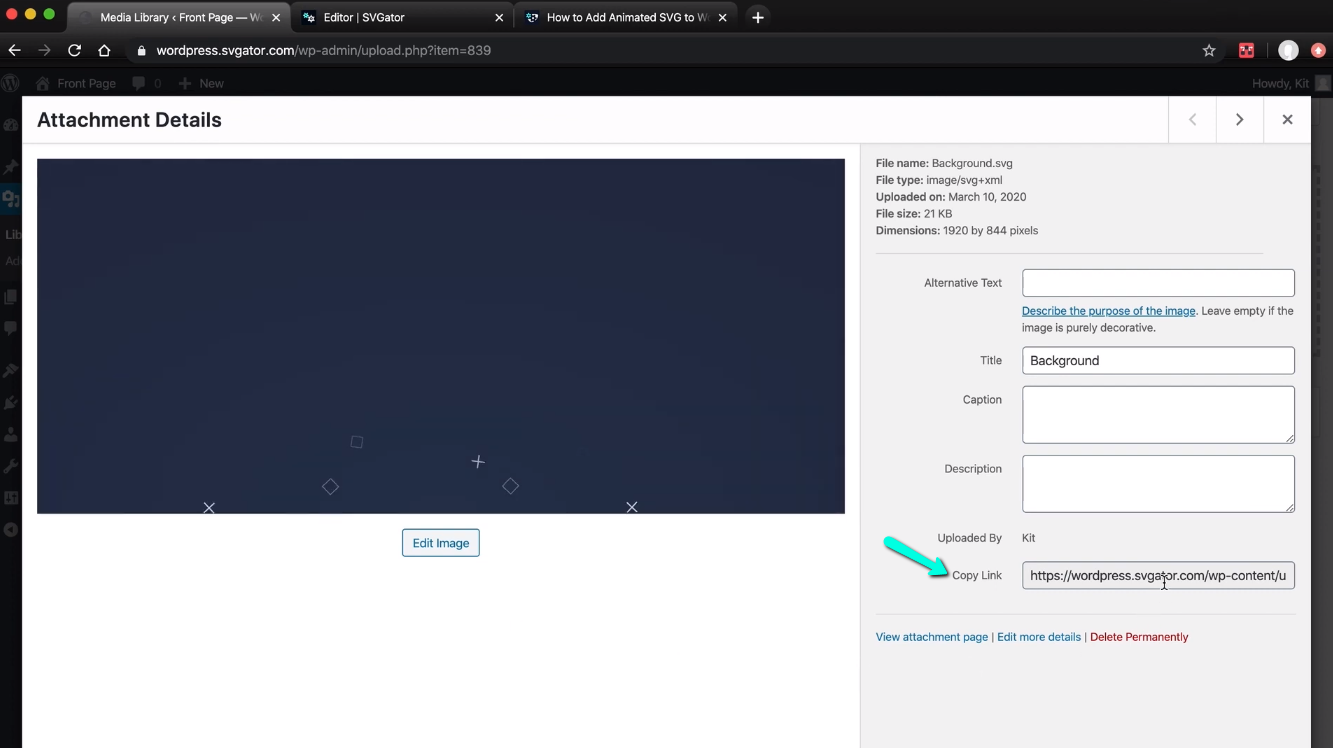
Go to Media -> Add New -> Select Files -> I will select the SVG that I named Background and click open. Now click on the SVG, and copy this link over here:

Close this, and go back to the page editor. Scroll down to where I have my color code, select and delete that color code, then write “ white URL(paste the code in) no-repeat; ”. Now let's update and preview.
Adding SVG animations to WordPress isn't that complicated anymore. Thanks for watching.
Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.