Check the 40 animated icon examples that we have compiled from all corners of the web, and get inspired to create your own. This collection of examples curated by SVGator’s in-house designers includes the following types of animated icon categories:
- Animated SVG Icons
- Animated UI (User Interface) Icons
- Animated Ecommerce Icons
- Animated Technology Icons
- Animated Marketing Icons
- Animated Context-Specific Icons
We included specific use cases for each of these animated icon examples to help you decide which category is the best fit for your needs. Animated icon kits are proven to be useful in countless contexts, including improving an ecommerce website’s UX, enhancing a mobile app’s intuitive navigation, etc.
Static icons can be animated with a variety of tools (including SVGator, which is a keyframe-based animation tool). We will go over the basic process of animating icons, take a look at the advantages of icon animation, and then show you how to download a set of freebie animated icons directly from this article!
Table of Contents:
- Animated SVG Icons
- Animated UI (User Interface) Icons
- Animated Ecommerce Icons
- Animated Technology Icons
- Animated Marketing Icons
- Animated Context-Specific Icons
- How Can You Create Animated Icons?
- Can You Create Animated Icons With SVGator?
- Where Can You Find Free Animated Icons?
- What Are the Benefits of Using Animated Icons?
Animated SVG Icons
Animated SVG icons are infinitely scalable, responsive, and fully customizable, and they can support interactivity. Interactive SVG icons are the most popular type of microinteraction that can enhance a UI (user interface) design, both aesthetically and in terms of usability. These features make SVG icons perfect for web and mobile app design and development.
Here are 8 examples of Animated SVG Icons for you to draw inspiration from:
1. Interactive Menu Icons
Interactive menu icons that animate on click and are based on the nine most popular menu icon designs are easily recognizable – and make for a delicious(-sounding) collection of SVG UI elements! Today’s specials: hamburger menu, cake menu, kebab menu, cheeseburger menu, strawberry menu, candy box menu, hot dog menu, and Bento menu. All animated with just a few clicks in SVGator!
2. Interactive UI Icons
Interactive UI icons can be as lightweight as 3kB when you’re working with the SVG format. Even with on-click interactivity or hover effects, your animated icons can still be web-performance friendly. Our team created this set of 12 super lightweight UI icons that are between 3-9kB each to demonstrate how much visual impact you can create with micro-animations.
3. Interactive Icons on Click
Interactive icons on click will efficiently convey information about the user’s interaction with the interface. These micro-interactions, also known as feedback interactions, will let users know that the system has registered their request. Dusko Stamenic’s examples below can easily work as interactive mobile app icons that are triggered on tap as well, all thanks to the benefits of SVG interactivity.
4. Timeline Explainer Icons
Timeline explainer icons are cost-effective assets that you can use to onboard customers, and they are lightning-fast to create. They allow for easy walkthroughs with minimal copy, reducing the cognitive load of explainer visuals. Making the steps of a process crystal clear (especially one that involves $$$) will also earn you trust points from prospective clients.
5. Glassmorphism Weather Icons
Animated Glassmorphism icons are a low-commitment way to explore new design trends without a full-scale redesign. Certain UI style choices might not be a great fit for some contexts (for example, neubrutalist UI icons wouldn’t be the best pick for a reputable weather forecast app). Whimsical animations like glassmorphic weather icons are a much tamer choice when pursuing new creative options.
6. Neumorphism UI Icons
Neuromorphic UI icons, also known as soft UI elements, have an almost extruded plastic-like look, with a close-to-3D cast. The effect is simple to craft with vector graphics, and we’re seeing neumorphism, which was once just a design trend, have a much lengthier than expected popularity cycle among designers.

7. Gradient Icons
SVG icons with animated gradient effects can be just as lightweight as solid or duo-tone icons. You can even use gradients to achieve a fake 3D effect as you can see in the rocket icon from the example below. If color animation is suitable for your page/app’s design style, then definitely give gradient icons a chance!
8. Holiday-Themed Icons
Nothing like a bit of UI cheer or hearts galore to spruce up your website’s interface in anticipation of a holiday or event that your user base is looking forward to! These would fall into the category of “small details that really do make a difference,” and we’re big fans of them. Not to mention that they can usually be used in other graphics, like promotional content, as well. The SVG format gives assets infinite scalability with zero loss of quality.


Animated UI (User Interface) Icons
Animated UI icons are excellent tools for UI designers to add depth, customization, and interactivity to their user interfaces. These UI elements are indispensable to creating memorable customer experiences in the digital world.
Here are 8 examples of Animated UI (User Interface) Icons for you to discover:
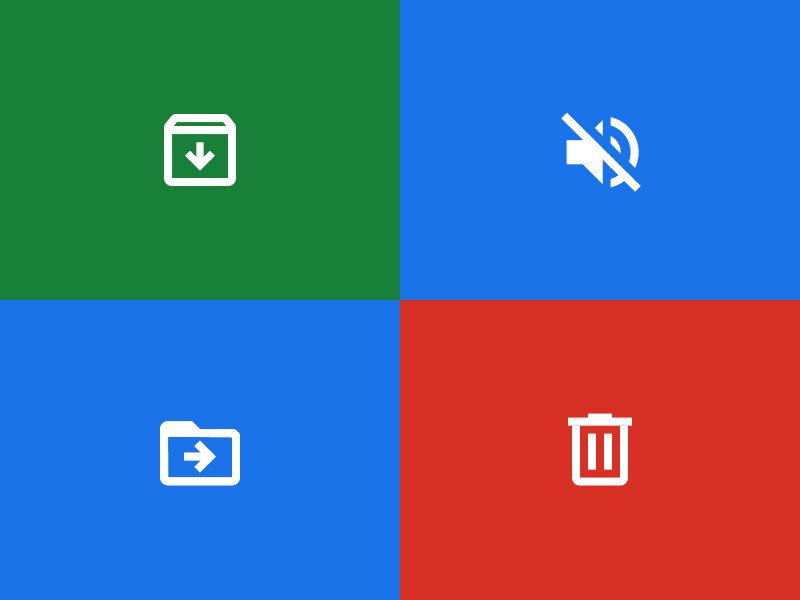
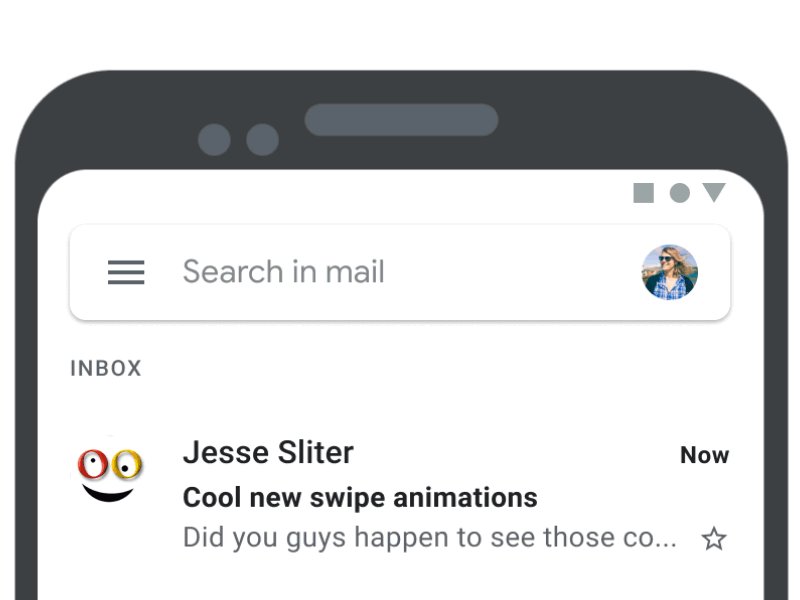
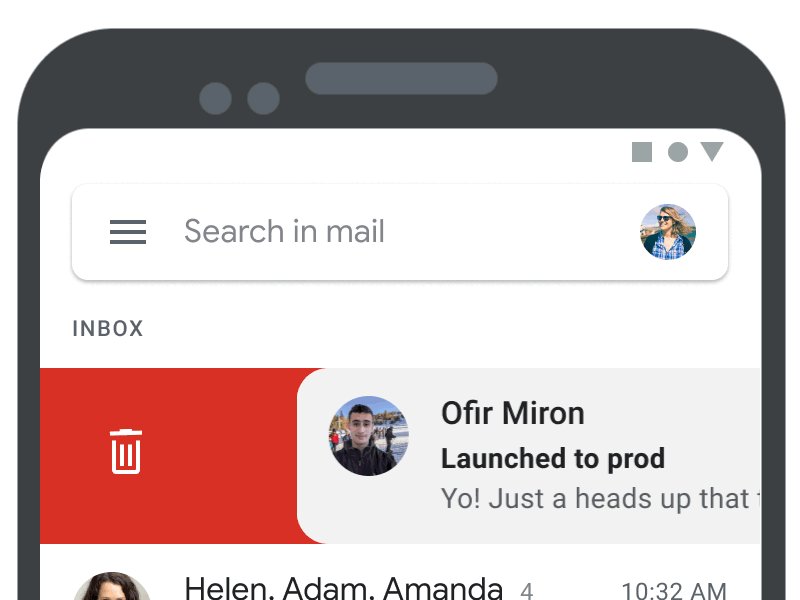
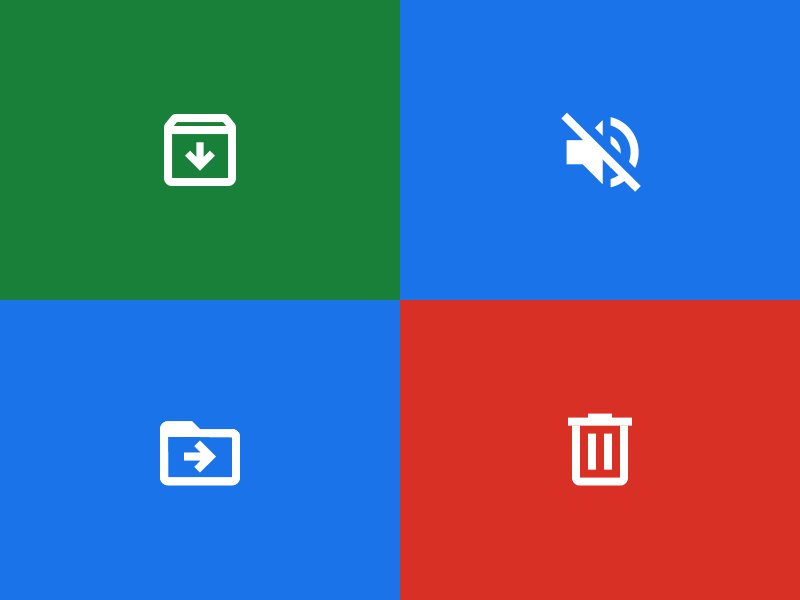
9. Swipe Action Icons
Created for Gmail Android, these eight animated swipe action icons are a perfect example of when usability meets playfulness. The subtle animated effects make it easier for users to remember and get accustomed to UX improvements. Long term, these changes aim to reduce the cognitive load necessary to make the best use of your Gmail inbox.

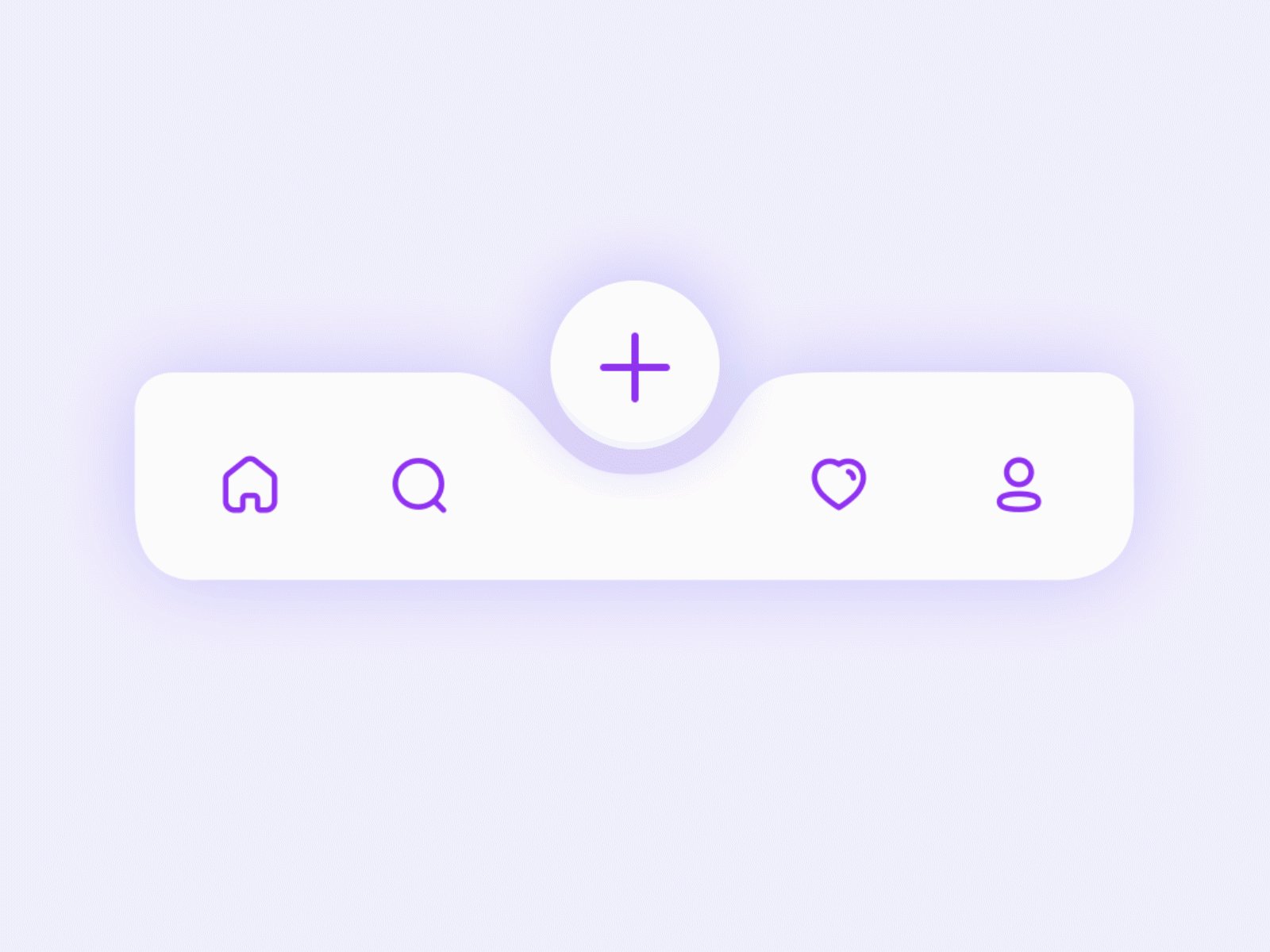
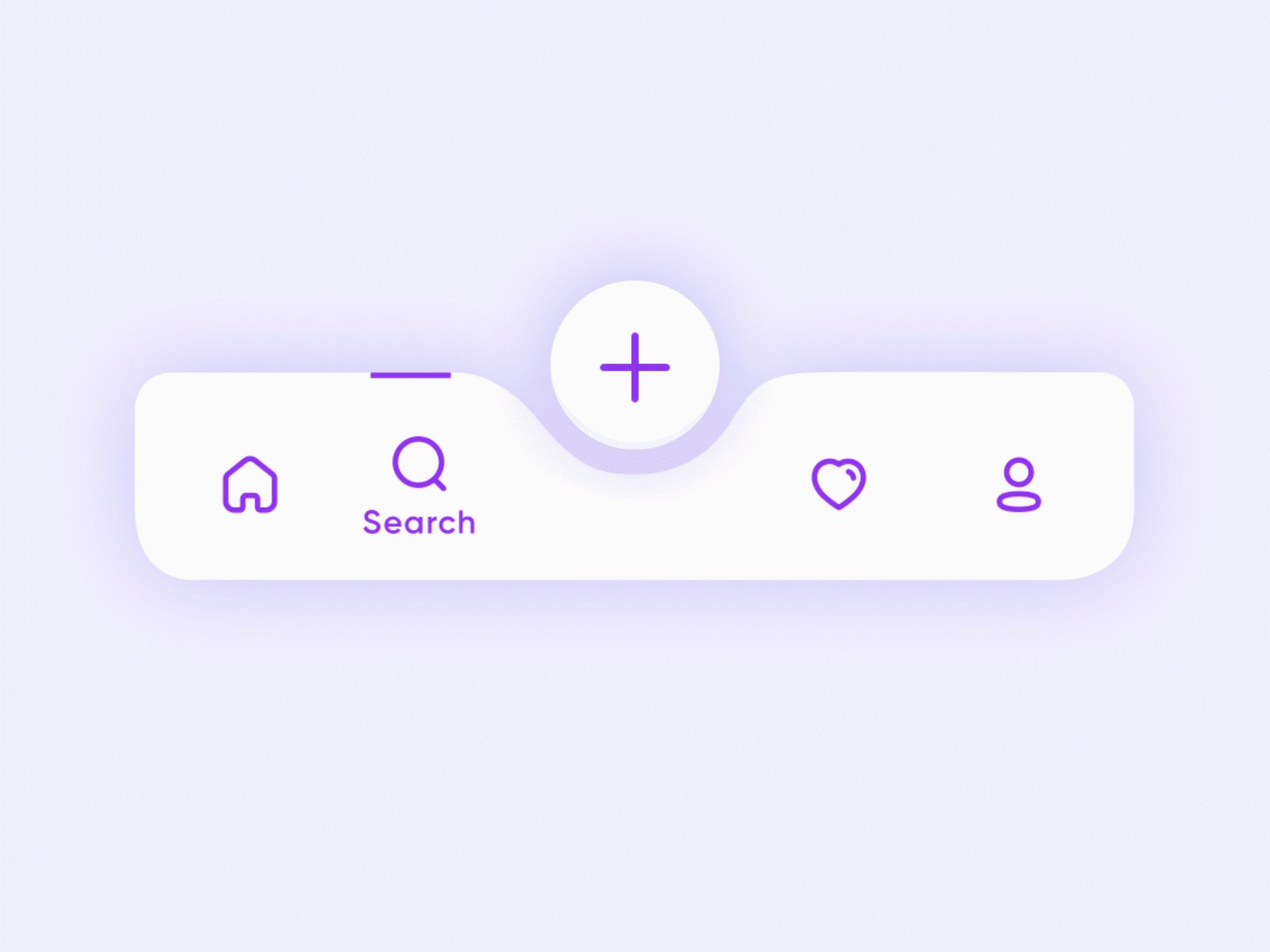
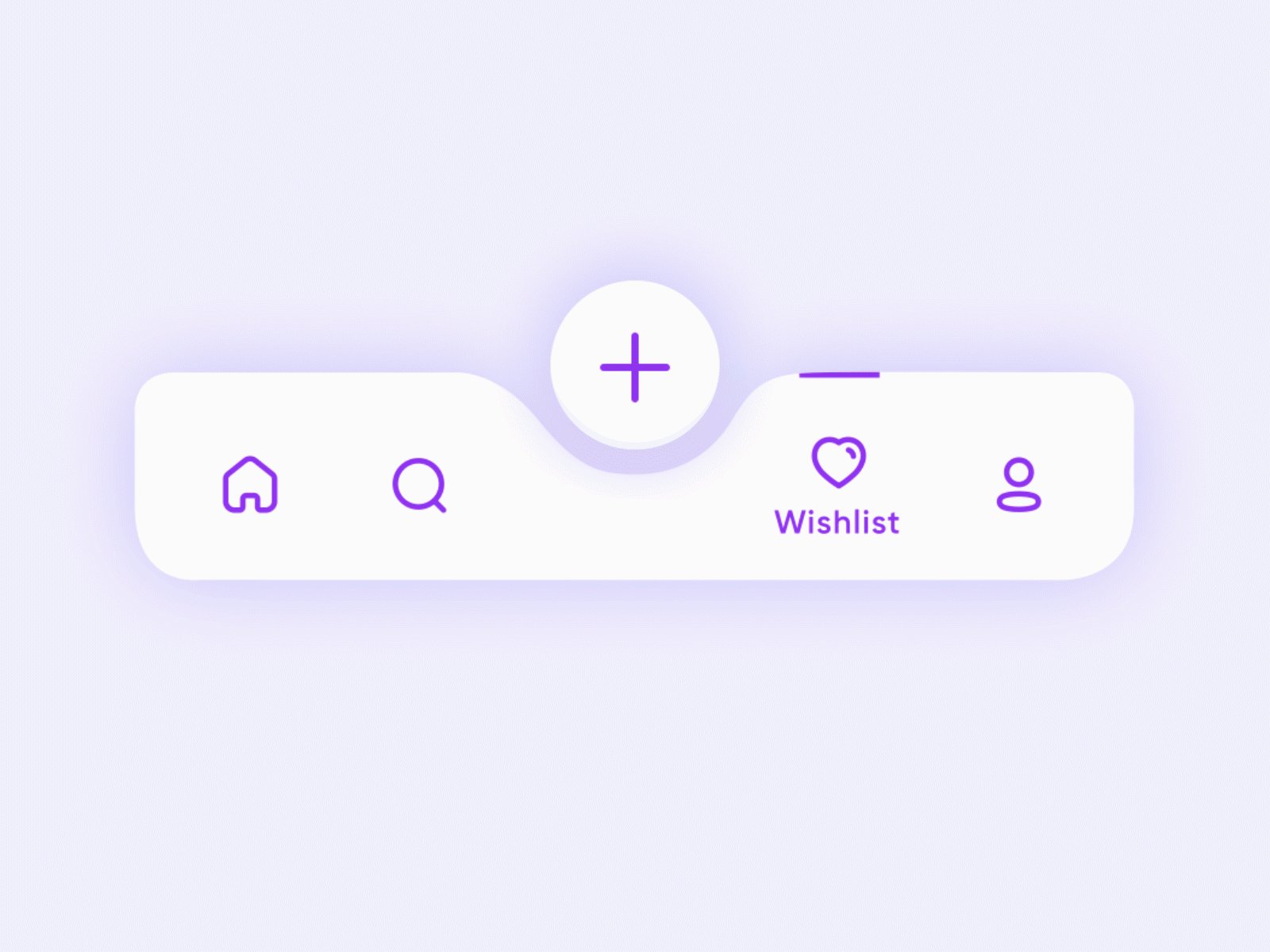
10. Tab Bar / Navigation Menu Icons
Tab bar animated menu icons are useful in communicating functionality and adding an extra layer of interactivity to the user journey. Motion-driven navigation is even more efficient when labeling icons with descriptors. This allows you to meet accessibility requirements while creating visually appealing UIs. Win-win!

11. Sidebar Navigation Icons
Sidebar navigation icons are the type of microinteractions that tend to have the most impact on user retention, falling into the category of “small details that really matter.” You can make these interactive on click/on tap with SVGator. The benefits of using icon animations similar to these include streamlined app navigation, which is vital to user-centric UI design.
12. iOS UI Icons
A kit of iOS UI icons showcases how easy it is to create animated iconography for mobile user interfaces that fit iOS aesthetics. Although the iOS ecosystem is built on more than just eye-candy UI elements, there’s an improvement in functionality that comes with animating icons. The purpose of said icons becomes clearer without overcrowding the limited space on a mobile device’s screen.

13. Touch Gesture Icons
Animated touch gesture icons make for excellent onboarding visual guides! Giving users a clear indication of what gestures the user interface design will recognize helps them understand just how easy your UI is to operate. Gesture icon kits are quick to create as well, since you can reuse the same assets (hand element) for multiple supported UI interactions.
14. CTA Button Icons
Icons used in animated CTA buttons are a multi-faceted asset for any UI designer. You can create custom success state animations with even the most basic of icons, communicating to the user that the system has registered a request and if/when it has been completed. Check out two brilliant examples of this type of animated icon use case below!
15. Loader Icons
Icons turned into animated loaders are not only clever, but they’re also super time and labor-efficient to create. This type of animation needs a perfectly smooth loop to work well, along with animated effects that captivate the eye (like the wave effect in the animation below). A book icon page-flipping animation has a similar ability to conceal processing times!
16. Toggle State Icons
Toggle state elements that use icons to animate the transition between states are easy-to-interpret visual cues for users. User-friendly interfaces need to convey active/inactive modes in ways that are clear and concise. Familiar icons for the different states you want to illustrate are the way to go!
Animated Ecommerce Icons
Animated ecommerce icons are used to create the ideal atmosphere for the end goal: sales, aka conversions. The goal is to build an emotional connection with customers and trigger that strong impulse that makes shopping feel like therapy.
Here are 6 examples of Animated Ecommerce Icons for you to check out:
17. Universal Ecommerce Icons
Universal ecommerce icons can transcend language barriers. A shopping cart icon means the same thing for customers coming from a variety of cultures and social/economic backgrounds. Of course, you can also turn your price tag icon into a party popper with discount percentages, or reveal what payment options you offer with an interactive wallet icon. The possibilities are endless. But for the most basic of online shopping operations, keeping it simple works best!
18. Checkout Explainer Icons
Checkout explainers aid users in trustingly completing a purchase, and they are just as helpful as onboarding explainers. Guiding users through the checkout process and eliminating any chance of misinterpretations is incredibly useful in providing excellent customer service in the long run. Simple and effective!
19. Shipping Icons
Animated shipping icons that advertise all the different services that a carrier has to offer are perfect for a landing page design in the ecommerce field. These types of icon animations allow you to easily paint a comprehensive picture (at a glance!) of all the reasons why a customer should choose your company.
20. Logistics Explainer Icons
Logistic-themed explainer icons can be used to break down a lengthy and seemingly-complex process into easier-to-understand chunks of information. Motion vector graphics give you the ability to demonstrate elaborate concepts using illustrations as simple as a basic ecommerce icon.
21. Online Grocery Shop Icons
Tailor your animated icons to fit the context of online grocery shopping, and you instantly make it easier for users to browse through the different product categories. These same animated icons can be invaluable if the platform/app also has shopping list creation features or a section dedicated to coupons/discounts. Use them to direct attention to your biggest selling points!
22. POS System Icons
POS system icons can help shape the ecommerce user experience at two different levels. For sellers, it can mean easy navigation between sales, inventory, and data management. For buyers, it can be as simple as animated toggle transitions between different currency icons. Visual communication with motion graphics has loads to offer in the ecommerce-sphere!

Animated Technology Icons
Animated technology icons are visuals that basically bridge understanding of tech concepts, making them accessible to both tech-savvy and non-tech-savvy users.
Here are 5 examples of Animated Technology Icons for you to explore:
23. Cloud Computing Icons
Cute and friendly cloud computing icons can make advanced cloud technology look a lot less intimidating and difficult to work with. These icons manage to simplify terms that the non-tech-experienced crowd might not be familiar with, increasing the usability of the cloud computing platform tenfold!

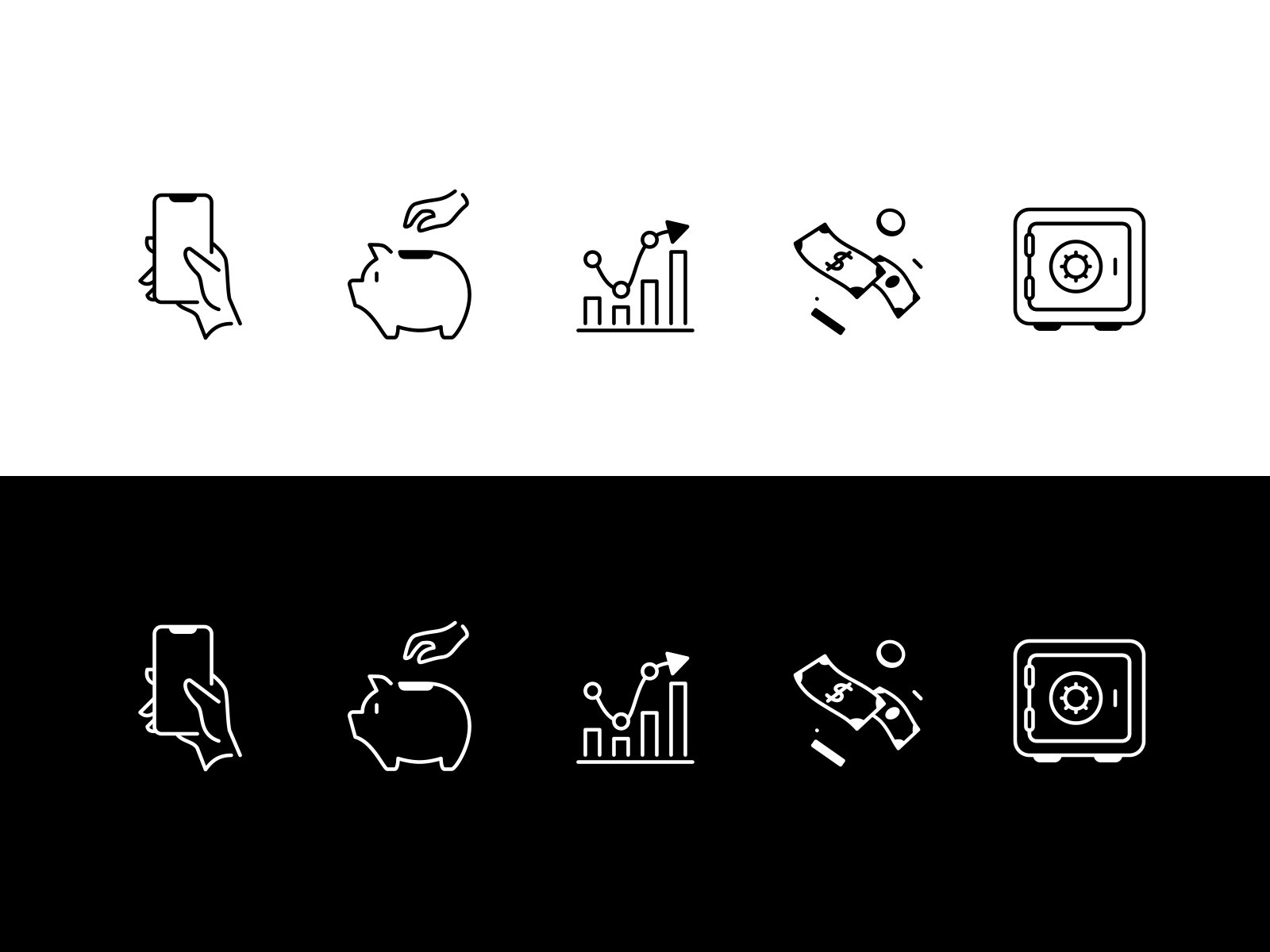
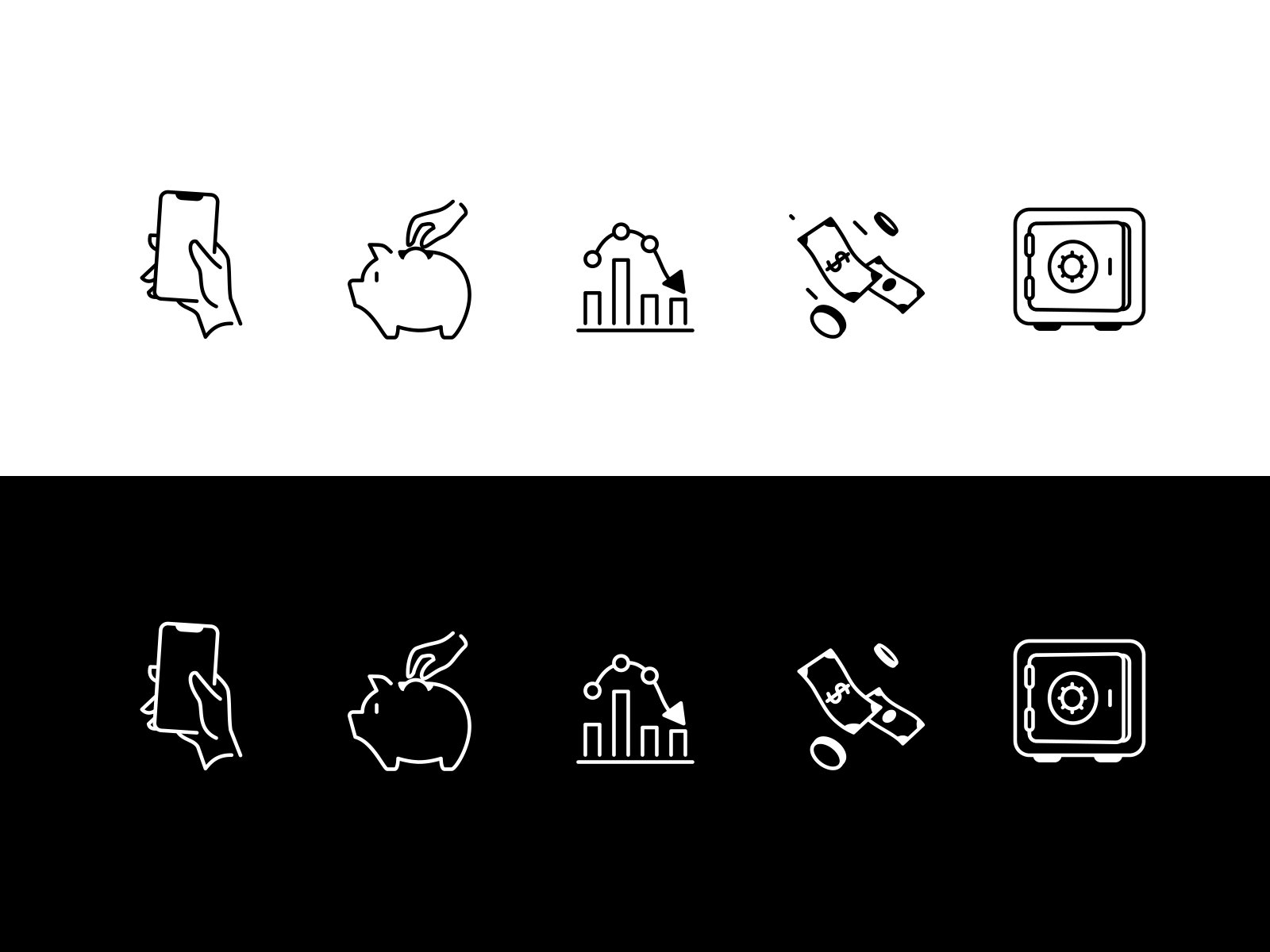
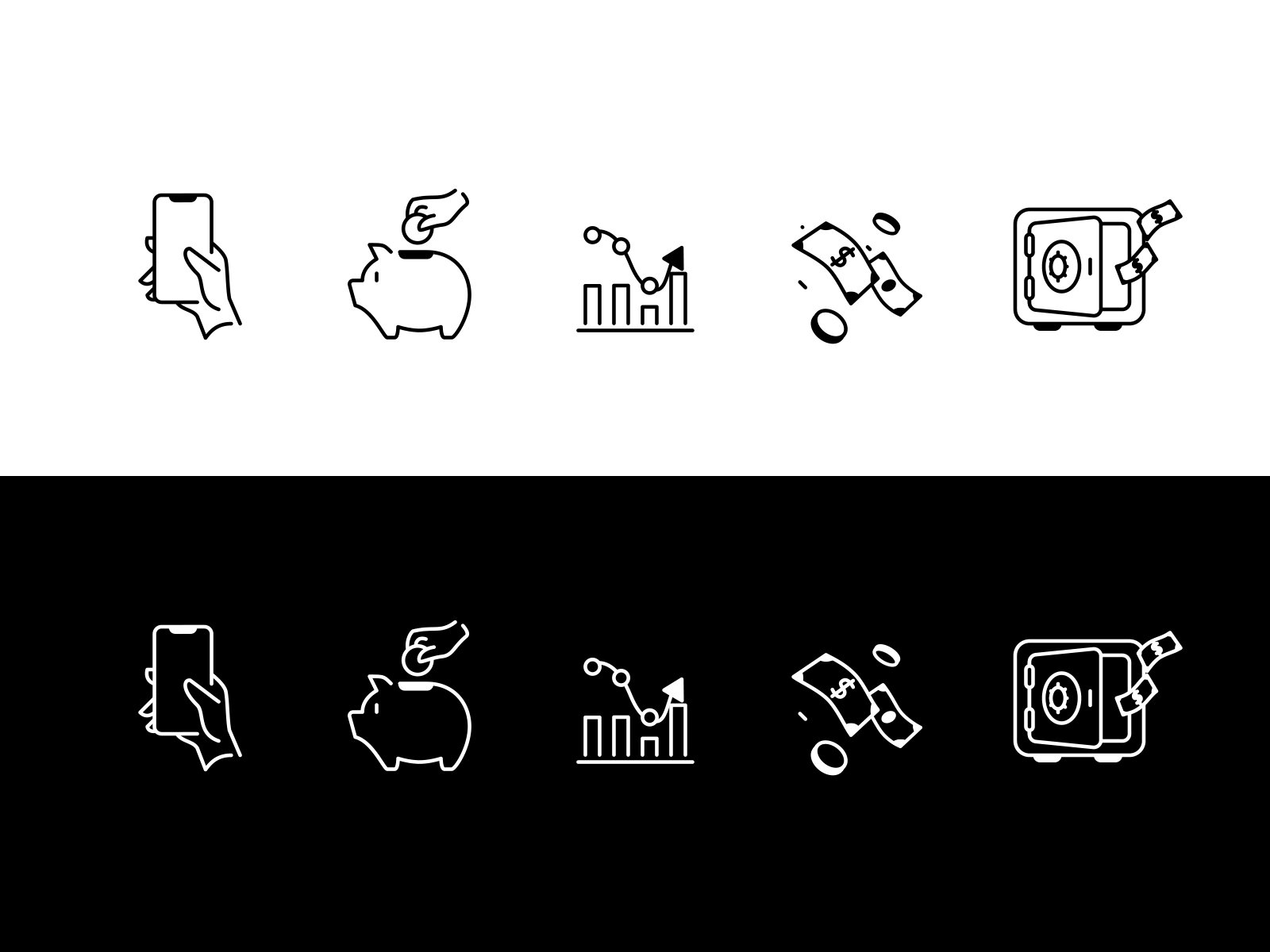
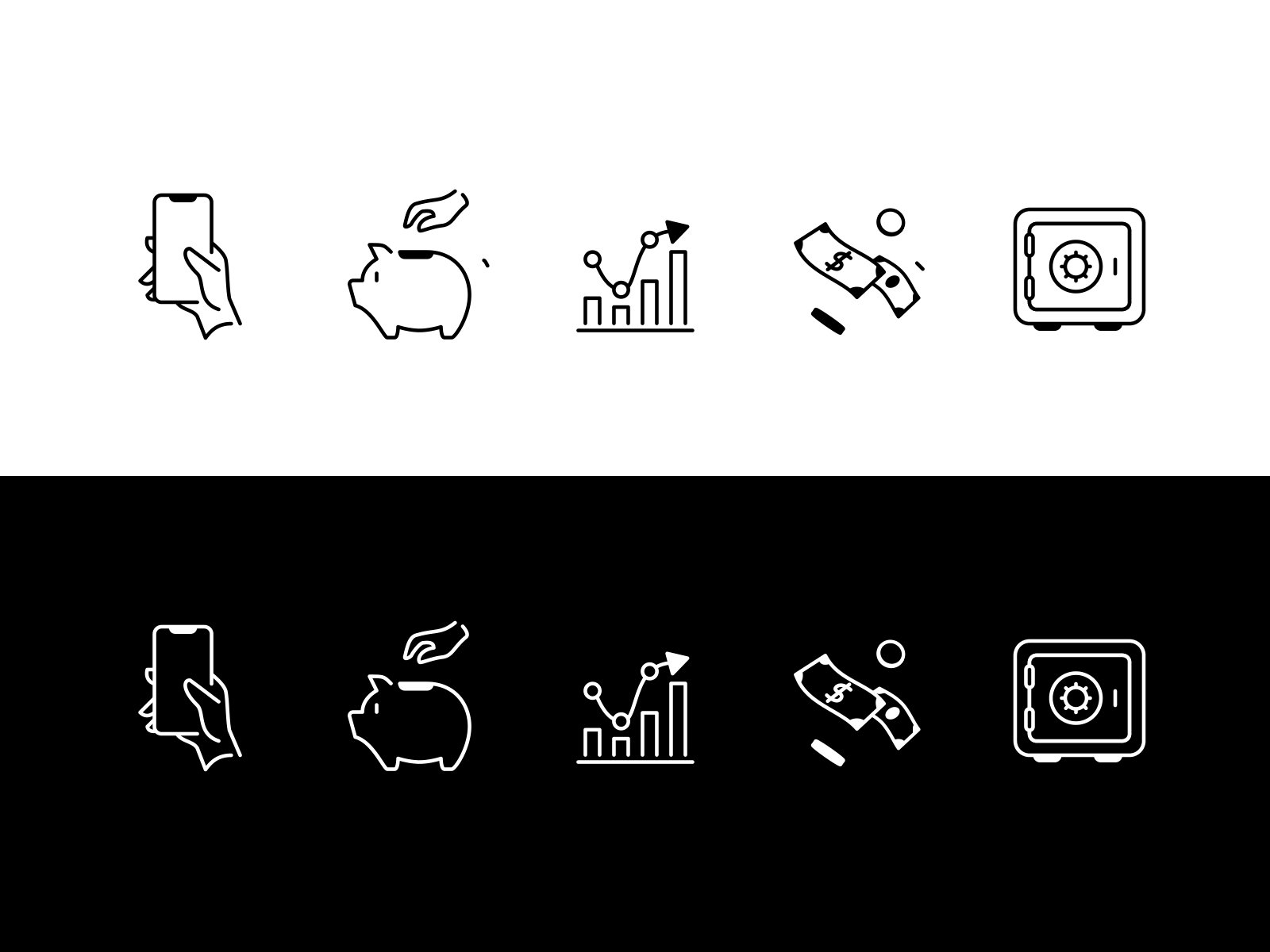
24. Fintech Icons
Animated fintech icons can help designers clear up the intricacies of processes that require the merge of finances and technology. Data analysis, savings, investments – they all make up the dynamics of the fintech world. Use the familiarity of a piggy bank icon, for example, to make these concepts much easier to understand for the general audience. Less jargon, better functionality!

25. WordPress Plugin Icons
This set of animated WordPress plugin icons encapsulates all the key features of a product in the most easily visually digestible way! Since these are custom icons that illustrate specific capabilities, adding descriptive labels that briefly clarify each feature is a must.

26. File Type Icons
Interactive file-type icons on SVGator’s landing pages help us clearly convey all the export options that our users have available when animating with our tool. These animated icons make it easy for those new to our animator to quickly identify if it is the right addition to the tool stack for their needs. Minimalist, yet impactful!

27. Tool Feature Icons
Animating tool feature icons is a landing page design step that we’ve been using ever since the early days of the svgator.com website. Animated icons are the perfect medium to use when explaining the features of software tools – and that goes for most other tech-related products/services.
Animated Marketing Icons
Animated marketing icons are a key part of the suite of dynamic visuals that designers and marketers use to present branding, outreach, success metrics, and engagement opportunities in a captivating way.
Here are 7 examples of Animated Marketing Icons for you to consider creating yourself:
28. Social Media Icons
Animated interactive social media icons are perfect visual cues for website visitors. For example, they can encourage blog readers to share content to all the other social platforms where you’re building communities, effectively increasing your reach and engagement.
29. App Onboarding Icons
App onboarding icons that morph from one concept to another are the ultimate hack to efficient user onboarding! While walking new app users through the essential features of your product/service, you’re also introducing them to the functionalities of all the icons they’ll be relying on to navigate your app. That’s what we call marketing done right!
30. Time Tracking App Icon
A clever way to give new prospective customers insight into the main selling point of your app is to animate the icon with a partially revealing effect. In this case, the animation reinforces the idea that your time-tracking tool, with its productivity-boosting features, will help users manage their time like clockwork.
31. Pricing Plan Icons
Pricing plan icons that animate, on hover for example, can encourage clients to take their time when checking out your pricing options. This simple marketing strategy increases your chances of converting and reduces churn, as there are better chances for your new clients to choose a plan that aligns with their needs directly from the get-go.
32. Content Sharing Icons
Animated content sharing icons that can double as a loader animation with success state feedback are a UX hit. And there’s no better way to market a product than by delivering excellent UX every step of the way in the customer journey!
33. Open AI Logo Icon
Animated logo icons are fantastic branding assets as they can help establish brand recognition in innovative ways. There are lots of customer touch points where you can integrate this brand identity gem. Animate a logo icon for your mobile app’s splash screen, welcome page, or even as a loader.

34. Data Chart Icon
A simple data chart icon that’s animated to serve as a hero section visual provides a concise way to introduce users to data analysis that is made accessible and easy to master. All you need to do is identify the icon that best suits a landing page’s main focus point, and you’ve got yourself the perfect hero section animation!
Animated Context-Specific Icons
Animated context-specific icons allow designers to enhance user understanding in a flash. In any domain, animated vector icons bring customization at its finest.
Here are 6 examples of Animated Context-Specific Icons for you to get inspired by:
35. Self-Storage Service Icons
Animated self-storage service icons manage to summarize all the benefits of the service with simple animation effects. From depictions of climate control to various security features – all these custom icons are useful in turning website visitors into satisfied customers!

36. Share Location Icons
Animated share location icons, with effects like a location marker moving, add extra interest to an app feature without distracting from the functionality of the icons. This is a great example of good UX blending with awesome UI design.
37. Medical App Icons
Animated medical app icons can be excellent guides when it comes to medical functionalities. Health-related apps are typically accessed in unpleasant circumstances (by users experiencing medical emergencies). Easy and intuitive navigation is crucial in this case, and custom icons can aid in nailing this UX requirement.

38. Fitness App Icons
Animated hover effects on fitness app icons are the icing on the cake (or on the protein smoothie in this case) when it comes to building an engaging and fun app experience for users. Motion is already on their minds, so why not integrate it into their favorite workout tracker app as well?

39. Education Icons
Virtual classrooms can benefit greatly from the engaging and captivating nature of animated education-themed icons. You can guide students through resources, subjects, and courses with informative and eye-catching imagery using just icons. Fun educational interfaces can make learning that much more enjoyable!
40. Cooking App Icons
Cooking app icons animated on a satisfying loop have the same effect on the user experience that food plating has on serving the most delicious meals. We eat with our eyes first, and motion graphics are a feast for the eyes when done right!

How Can You Create Animated Icons?
Typically, the process of creating animated icons more or less follows the following 6 steps:
- Conceptualization: The purpose, message, and context of all icons need to be outlined.
- Design: You create the static version of your icon first, or import ready-made icons that fit your website/app’s style. Make sure the icon is discernible and recognizable even before it gets animated.
- Animate: Pick your vector animation tool of choice, and put your icons in motion. Consider how the movement, easing, and interaction properties of the icons will influence the message you want them to convey.
- Preview/Export: Export your animated icons in the necessary format. Formats like animated SVG, .dart (for Flutter), .js (for React Native), and JSON are commonly used for web and mobile app animations.
- Test: Ensure that your animated icons load quickly and smoothly, and in the context where they are meant to be used.
- Integrate: The animated icons are now ready to be integrated into the website/app that they were intended for.
Can You Create Animated Icons With SVGator?
Yes, you can easily create animated icons with SVGator.
Change the stroke or fill color, size, etc. using the animator’s intuitive interface. Once the icons have an on-brand appearance, you can move and animate the icons as you please — going as subtle or as effervescent as you see fit.
You can apply this iconography designing method with any imported icon, as long as you have it in .svg format. If you’re on a short deadline and don’t have time to create your icons from scratch in our editor, you can use an icon marketplace like Iconfinder. Import your downloaded icons from any icon library to customize and animate them with SVGator, as we did here:

Where Can You Find Free Animated Icons?
You can find free animated icons in SVGator’s asset library, or you can download them right here!
We’ve created a universal ecommerce icon set that includes all the essentials needed for an outstanding online shopping experience. And you can download it for free!
What does the free animated icon set include?
The free animated icon set includes the following:
- Static SVG ecommerce icons (including all of the must-have icon types listed above!) ✅
- All static icons included in the free ecommerce icon pack come in three different styles: Outline, Solid Duotone, and Colorful Duotone ✅
- Animated SVG ecommerce icons ✅
- Interactive animated SVG ecommerce icons ✅
- Animated SVG icons in .dart format for Flutter ✅
- Animated SVG icons in .js format for React Native ✅
The work behind the smooth transitions and impeccable style continuity has already been done by SVGator’s team of designers. All you have to do is make the animated icons match your brand’s identity.
With the PRO plan, you can also define the interactivity settings of the animated icons as you see fit, and export them to be used on the web (as .svg files) or on mobile apps (as .js files for React Native or as .dart files for Flutter).
What Are the Benefits of Using Animated Icons?
These are the main benefits of using animated icons:
- Boosting user engagement via interactivity
- Improving usability and accessibility
- Improving the overall user experience
- Diversifying branding opportunities
- Ensuring performance on the web and mobile
Final Thoughts
Ready to make use of all the newly acquired inspiration? Get a headstart on offering a top-notch user experience with our free animated icon set! Guide shoppers with engaging and usability-centered iconography that you can easily customize to fit your brand with SVGator.
Create your own animated icons with SVGator, and share your work with the rest of the community! We’re on Facebook, Twitter, Instagram, TikTok, YouTube, Pinterest, and Reddit.





