Easing Functions
Duration: 01:16
This is a quick demo of how the easing functions work in SVGator's vector animation software. By default, it's set to Linear, but you can choose other easing presets or you can create your own custom easing function. We will also show you how to create a step animation.
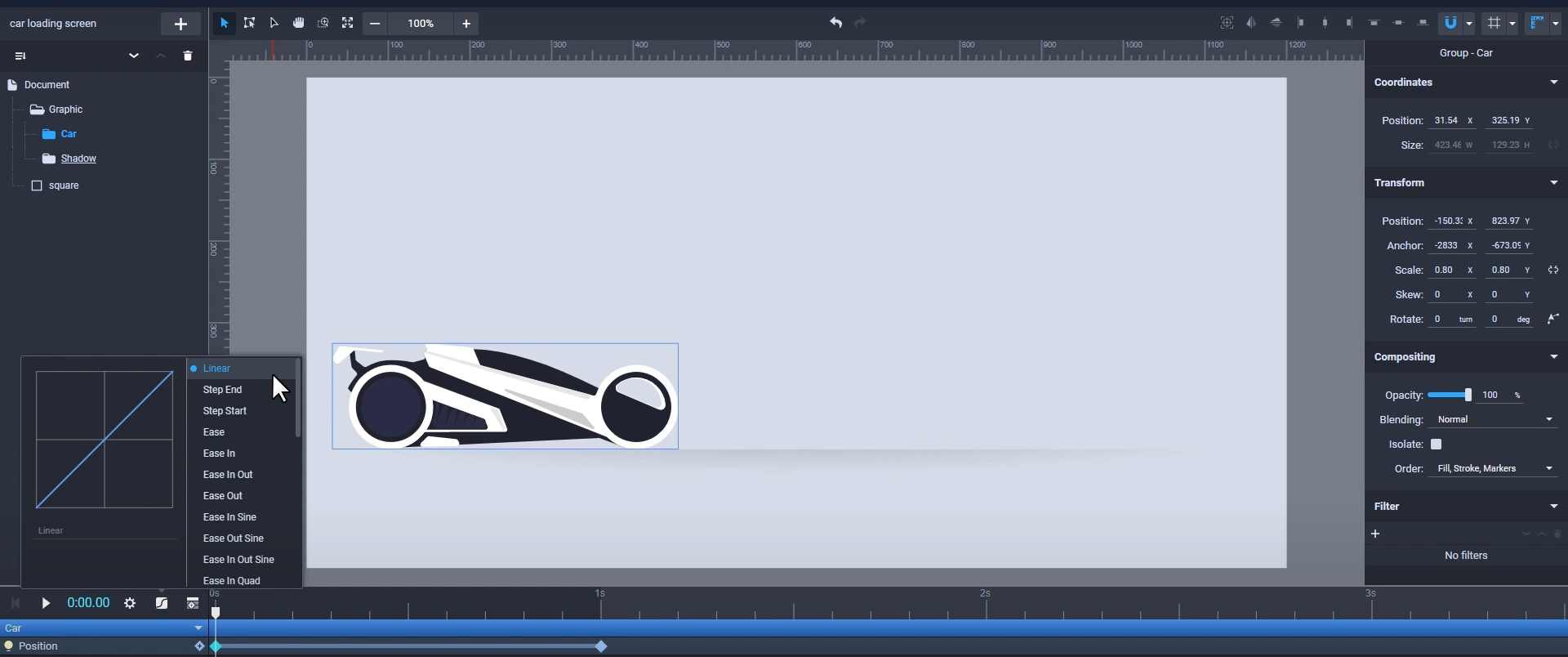
In the easing function panel, the default is Linear. This is what a linear transition looks like.

Now let’s select Ease in which will make the transition start slower, then accelerate.
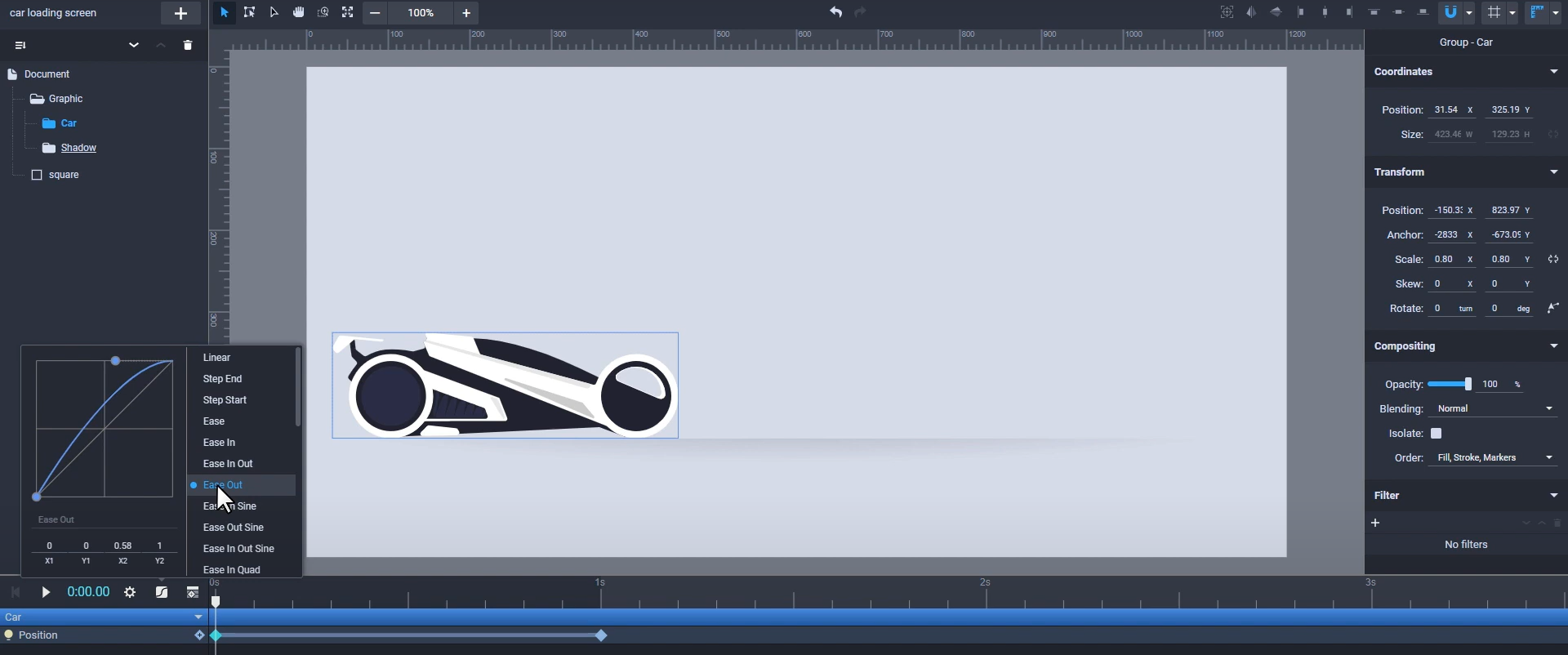
There are other easing presets, like Ease out that will slow down the transition as it reaches the end.

You can also select Ease in out or other presets with a more accentuated curve, such as Ease in Quint, or you can manually adjust the curve and create a custom ease effect that will be saved and will show up in the panel.
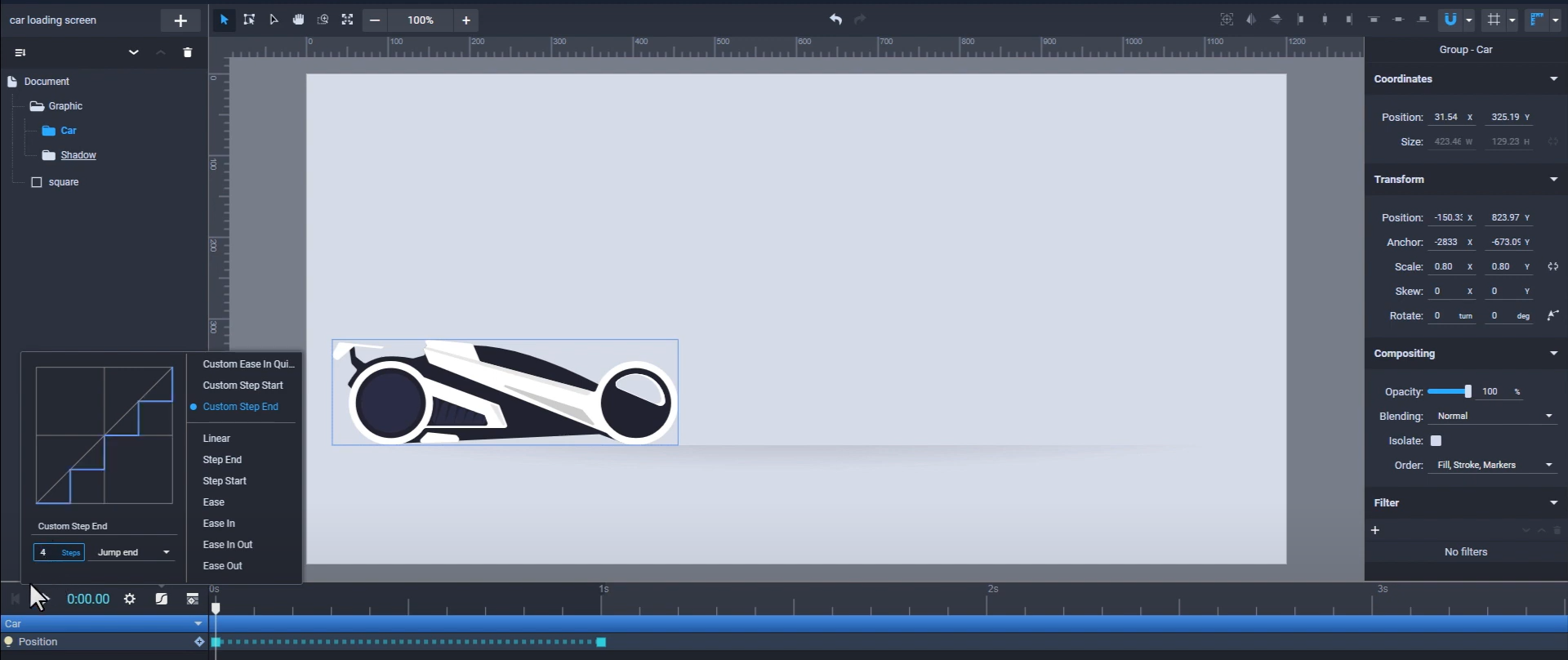
You can also create discreet animation using Step end or Step Start easing functions. The Step end function will eliminate the transition and it will make the object jump at its new position or state when the playhead will reach the end keyframe. The keyframes change their shapes into squares and are connected by dotted lines when the step functions are applied.
If you choose the Step start function, it will take action when the playhead is at the starting keyframe.
You can also control the steps between two step keyframes using this input here. Let's demonstrate that with four steps:

Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.