Change the color of an element
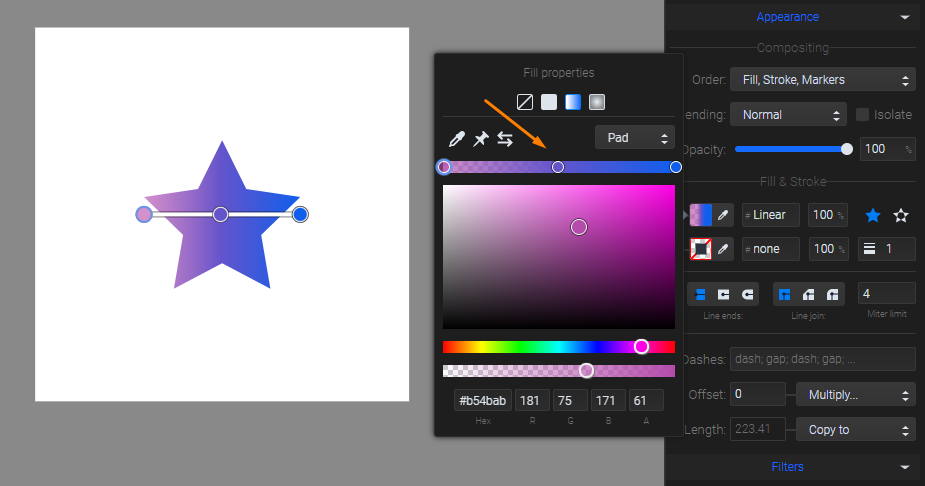
You can change the element's color by selecting it on the canvas and opening the color picker. You will find the color picker by clicking on the icon that reflects the element's current color in the Fill panel:

There are four options: None, Color, Linear gradient, and Radial gradient. You can make the gradients as diverse as you want by adding more breaking points and setting a different color for each of them. You can add a new breaking point by simply clicking on the scale here:

The same breaking points will show up on the canvas. Drag them freely to change the distance between color transitions. You can remove a breaking point with the backspace key after you've selected it on the canvas.
Animating the fill color
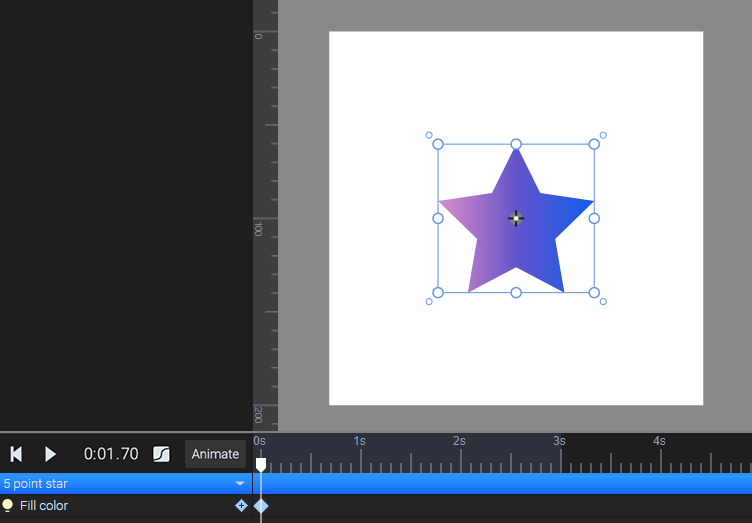
Select the element and click on the Animators list. Add the Fill color animator to the timeline. The first keyframe has been added right where the playhead is positioned:

Now you can set a color following the instructions above.
Next, move the playhead to the next second and set a different color. Play the animation from the beginning to see the color transition.
Please note that you can’t create a smooth color transition from a single color to a gradient or from a gradient to a single color, only from color to color or from gradient to gradient.
More articles:


Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
