In this article, we’ll dive deep into the world of GIFs: from their history and the ongoing debate about their pronunciation to when and how to use them effectively. Plus, we’ll give you a step-by-step guide on how to create your own GIF and showcase some of the best examples for inspiration.
Table of contents:
- What is a GIF?
- How to pronounce GIF?
- When to use GIFs?
- How to make a GIF?
- How to make a GIF in SVGator?
- GIF examples
- Final thoughts
What Is a GIF?

They were first introduced by CompuServe in 1987 as a way to efficiently display images with limited colors, making them ideal for the early days of the internet. Over time, GIFs evolved into a popular way to share reactions, memes, and short clips on social media and messaging platforms.
Their ability to convey emotions or humor in a lightweight format has made them a staple of online communication. Despite the rise of more advanced media formats, GIFs remain widely used for their simplicity, compatibility, and instant visual impact.
They are also closely related to 2D motion graphics, a form of animation that brings static images to life through movement, transitions, and effects. While motion graphics are often used in video production, GIFs serve as a compact way to showcase these animations without requiring large file sizes or complex playback systems.
How to Pronounce GIF?

On the other hand, Steve Wilhite, the creator of the format, has insisted that it's pronounced "JIF," with a soft "J." His 2013 Webby Award speech, where he proclaimed "It’s pronounced ‘JIF,’ not ‘GIF’" sparked even more debate, but he stood firm in his preference.
Despite Wilhite’s stance, the hard “G” pronunciation still dominates, with many people adhering to the conventional pattern of acronyms following the sound of their original words. Language, of course, evolves based on popular usage, and both pronunciations continue to coexist.
Dictionaries, including Merriam-Webster, now accept both pronunciations, leaving the choice up to individual speakers. In the end, the "GIF" pronunciation debate remains a quirky example of how language and culture can adapt and evolve.
When to Use GIFs?
GIFs have been a cornerstone of internet culture for decades, remaining a popular choice despite the rise of newer image formats. Their simplicity, widespread compatibility, and ability to loop animations make them ideal for various online applications.
Universal Compatibility
GIFs work across all web browsers and platforms without special software or settings, making them a reliable format for embedding animations on websites, social media, and emails.
Best for Simple Graphics
With support for only 256 colors and no semi-transparency, GIFs are best suited for images with sharp edges, simple lines, and limited color palettes. They are not ideal for high-resolution photography but excel in creating retro-style visuals, icons, and logos.
The Power of Looping Animation
Unlike static images, GIFs add motion, making them great for grabbing attention in digital marketing, instructional content, or simply enhancing engagement in social media posts.
Dominance in Meme Culture
GIFs have become an internet language of their own, used for reaction images, jokes, and short clips that express emotions in ways that text alone cannot. Platforms like Twitter, Discord, and WhatsApp integrate extensive GIF libraries, making communication more expressive.
Challenges in Editing
Once a GIF is exported, modifying it can be difficult. Unlike other formats like WebP or APNG, GIFs lack flexibility, often requiring the original project files to make significant changes.
Whether used for entertainment, marketing, or web design, GIFs’ simplicity and charm ensure they remain relevant in the ever-evolving internet landscape.
Learn more about GIFs and their use cases here.
How to Make a GIF?
You can make a GIF using SVGator by exporting your project in GIF format and selecting the optimal export settings for the best results. You can customize your GIF’s speed, frame rate, iterations, and more.
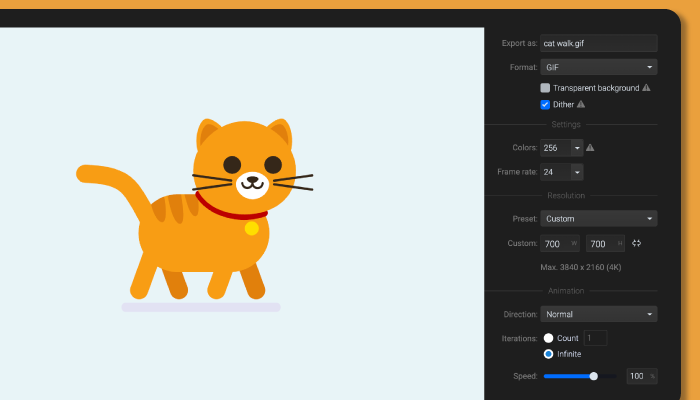
SVG to GIF Export Option in SVGator
Any animation project in SVGator can be exported as a GIF, but optimizing it effectively depends on four key factors:
- GIF resolution - The size of the GIF in pixels directly impacts file size. A larger canvas leads to a bigger file, so optimizing your dimensions from the start is crucial.
- GIF framerate - This refers to the frames per second (fps) in your animation. If resolution adjustments aren’t an option, lowering the frame rate can help reduce file size.
- GIF speed/duration - The GIF should loop seamlessly without unnecessary extra frames, ensuring smooth playback while keeping the file size efficient.
- GIF colors - GIFs support a maximum of 256 colors. Reducing color variation can significantly optimize file size compared to other formats that support millions of colors.

How to make a GIF in SVGator
Let’s make this GIF in SVGator:
1. Animate the body
Select the body group, go to Animate > Position, move it up at 0s, and adjust the keyframe. Duplicate it at 0.4s, smooth it with Ease In Sine and Ease Out Sine, and then repeat for four bounces. Shorten the timeline for a seamless loop.
2. Animate the legs
Set the origin point at the top. Select both legs, go to Animate > Rotate, and rotate them. Move the playhead, rotate them the opposite way, and adjust in Transforms (e.g., -20° if the first keyframe was 20°). Duplicate the first keyframe at 0.8s, set easing to Ease In Out Sine, and copy keyframes for a loop. Legs should touch the ground every other rotation.
Animate Position to lift the legs forward. Duplicate the Legs group, shift keyframes for opposite rotation, and darken the back legs. Fix missing frames at 0.8s, delete extras, and rename groups to Front Legs and Back Legs.
3. Animate the tail
Select the tail, go to Animate > Morph, enable the Node Tool (A), and disable the bounce animation. Duplicate the Morph keyframe at 0.8s, morph the tail into an opposite wave shape, and use Smooth Asymmetric nodes. Add a slight downward rotation and set easing to Ease In Out Sine.
Refine the motion with two in-between morph frames, curving the tail more. Once smooth, duplicate keyframes to loop, then restore the legs and bounce animation.
4. Animate the face
Use a Position animator on the Face group and yellow tag. Move them to the head’s center, hold briefly, then return smoothly.
Animate the ears with Position, nudging them down as the cat turns, then letting them rise. Adjust each Ear group’s origin to the inner corners, then animate rotation with Ease In Sine and Ease Out Sine.
5. Shadow and blinking
Animate the shadow with a Scale Animator, matching bounce keyframes. Scale it down slightly when the cat is in the air with alternating Ease In Sine and Ease Out Sine.
Move the upper eyelids down, then do the same for the bottom ones in the opposite direction. Rotate the whiskers upward during the blink. Use Step Start easing on the first eyelid keyframes for a snappier blink.
Finally, shorten the blink animation and add Ease Out Back easing to the whiskers for a smooth, bouncy effect.
How to Create an Animated Cat in SVGator

GIF Examples
Explore a collection of amazing examples of animated GIFs, each showcasing creativity, motion, and personality. From charming characters to mesmerizing loops, these animations bring designs to life in a fun and engaging way.


Final Thoughts
Whether you're adding humor to a social media post, expressing emotions in a conversation, or using them in marketing or branding campaigns, GIFs provide a unique way to capture attention and convey meaning in a fun and visually appealing manner. Their ability to instantly connect with audiences has made them a staple of online culture.
If you're looking to create your own GIFs, SVGator is the perfect tool for the job. With SVGator’s intuitive interface, you can easily animate and export your designs as GIFs, ensuring a seamless loop and optimized file size for quick sharing across any platform.