How to Fix SVG Animation Lag in Safari: A Guide for Optimizing SVGs
Safari handles SVG animations differently than other browsers, and this can result in performance issues, especially for more complex animations. Below, we'll explore several approaches to help you optimize your SVG animations and improve their performance in Safari.
1. Avoid Using Filters
One of the most significant performance issues in general is related to SVG filters, which can cause severe lag. Filters rasterize the SVG, meaning the vector-based elements are converted into pixels, which Safari handles poorly in real-time animations.
There are plenty well-known Safari-related filter bugs already reported to Apple. To be noticed that in severe cases, when filters are applied on bigger elements, rendering in high resolution (thus resulting in many pixels to render) Safari might not render such elements at all.
Filters should generally be avoided because they are applied over pixels and not over vector elements, which converts the SVG into pixels, meaning the element is no longer vector-based.
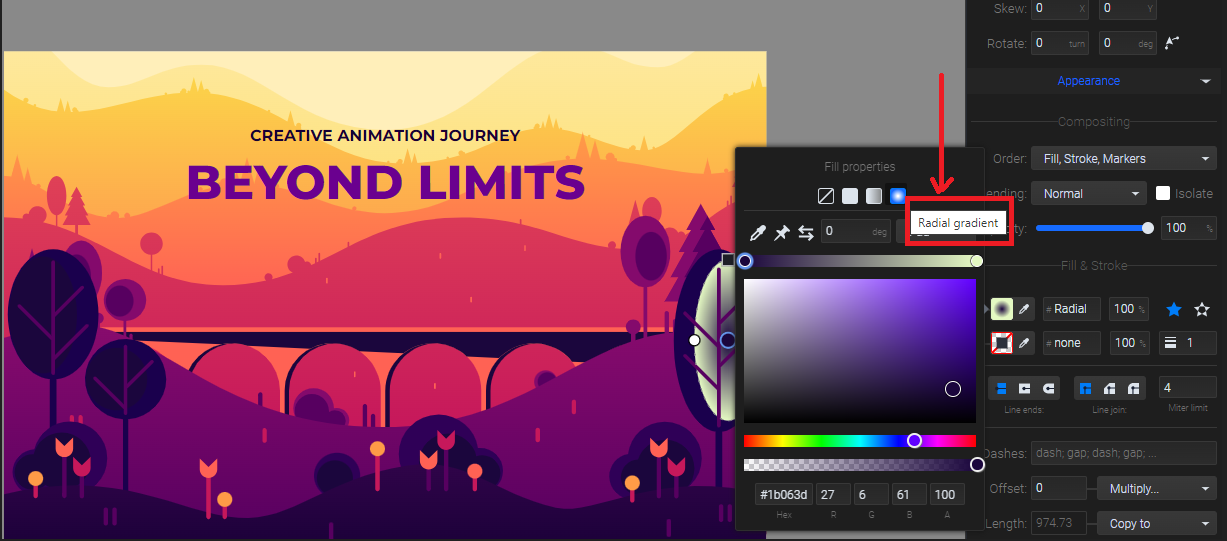
Solution: Remove all filters from your SVGs. Instead, try using radial gradients to mimic effects like shadows and blurry ripples. This solution provides a similar visual output without the performance hit.

In our tests, after removing filters, the animation ran smoothly in both the editor and Safari when exported using JavaScript.
2. Optimize SVG Elements
Overcomplicated SVGs can slow down any browser, particularly Safari, which has more limited support for advanced animations. Here are some optimization tips:
- Unite Paths: If your SVG contains multiple paths that could be combined, try uniting them into fewer elements. This reduces the complexity of the SVG and makes it easier for the browser to render.
- Remove Unnecessary Elements: Strip out any elements that aren't crucial to the final animation. The lighter your SVG file, the better it will perform.
3. Use the Object Tag Over Inline SVG
When embedding your SVG animations in HTML, use the <object> tag instead of embedding the SVG inline. The <object> tag provides better support for external resources, such as JavaScript and external player files, which Safari may handle more efficiently. Inline SVGs often run into limitations regarding interactivity and animation smoothness.
4. Prioritize CSS Animations (where possible)
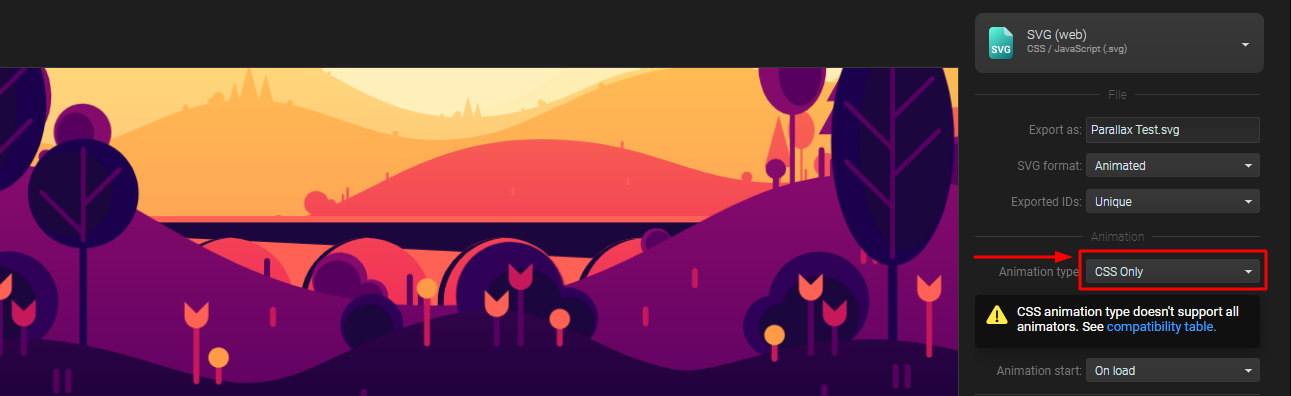
CSS-based animations are generally more efficient than JavaScript-driven ones. If your animation doesn't require interactivity, consider exporting it with CSS rather than JavaScript. CSS animations tend to perform better across all browsers, including Safari.
However, it's important to note that not all features available in SVGator can be translated to CSS. For example, morphing and complex motion paths are typically only supported via JavaScript, and you may need to experiment to see which effects work with CSS in Safari.

5. Use the External Player for Javascript Exports
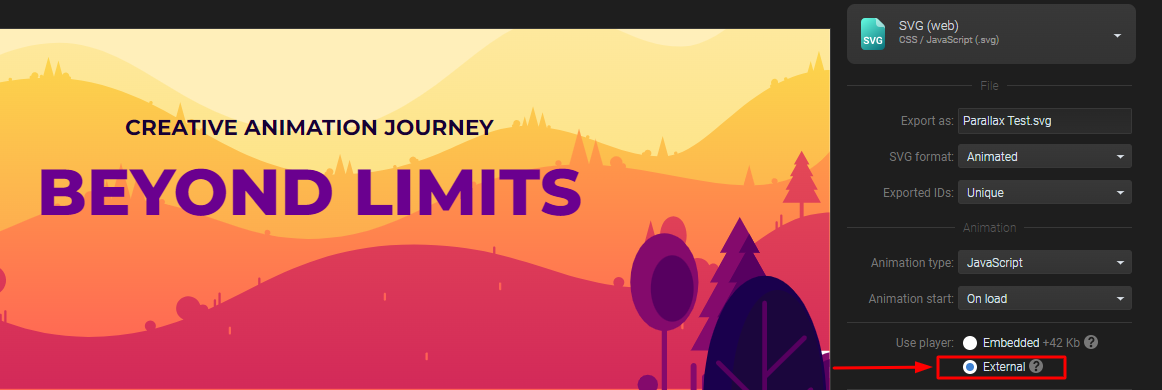
When exporting SVG animations using JavaScript from SVGator, it's essential to choose the external player option over embedding the player within the SVG file. By using the external player, you reduce the amount of code within the SVG itself, leading to better performance, especially in Safari. This helps the browser process animations more smoothly.

More articles:


Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
