Change the element’s origin point
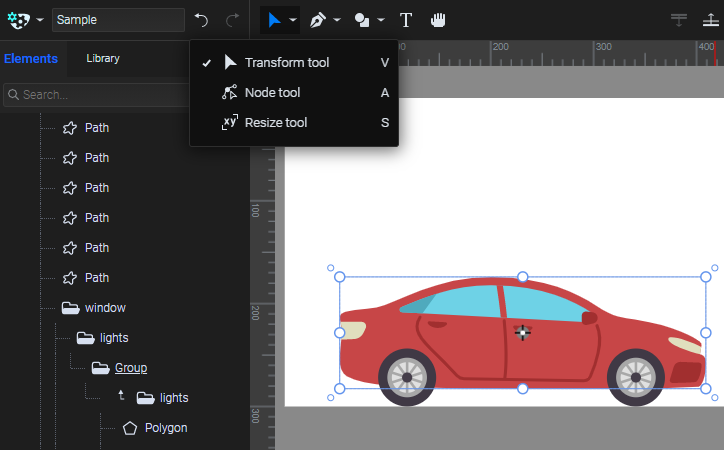
To see a certain element’s or group's origin point, select the Transform tool:

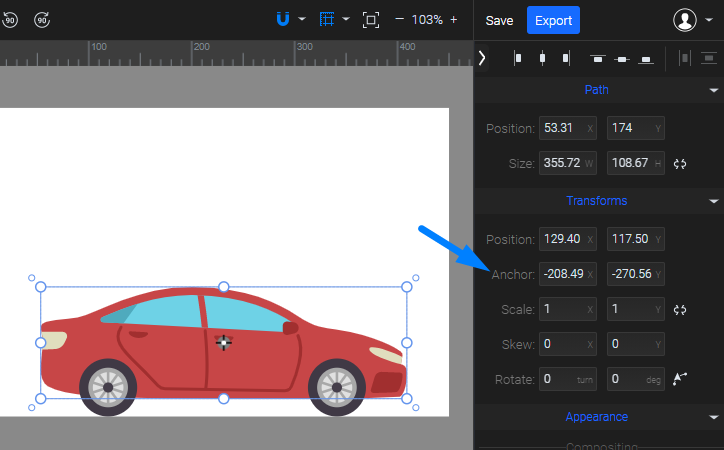
By default, each element’s origin point is positioned in the center of the element. If you want to change the position of the origin point, you can drag it with your mouse directly in the stage, or you can use the Anchor inputs in the Transform panel from the right sidebar:

Different positions for the origin point will generate different results with Transform animators (Position, Scale, Rotate, or Skew).
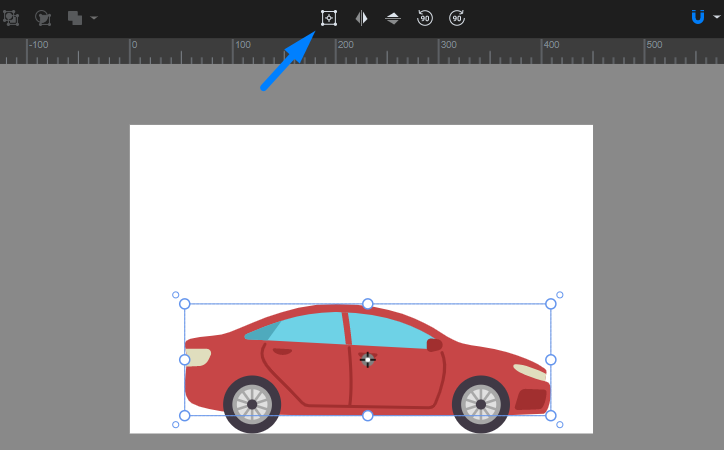
Because it’s a lot easier to create an animation when the origin point is centered, we added a shortcut for this on the top right side of the application. Alternatively, you can also use the shift + cmd/ctrl + O shortcut:

Animating the origin point
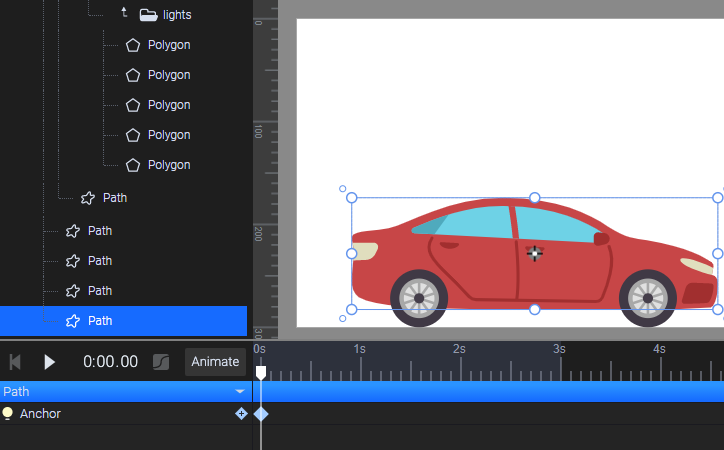
Select an element on the canvas and click on the Animators list on the timeline to add the Anchor animator. You can also use the shift + A shortcut. You will notice that the element has been added to the timeline with the Anchor animator and the first keyframe right where the playhead is positioned:

Next, move the playhead to the next second and change the origin point’s position. A second keyframe will be automatically added where the playhead is. Click on the preview button to see the animation and repeat these steps to continue your project.
More articles:



Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
