Animate on scroll
By default, all SVG animations will start on page load, but if you want to animate on scroll, here's an easy way to do that: once you're ready to export the animation, change the default settings by setting the animation to start On Scroll into View, then click the Refresh Preview button.
⚠️ For this feature to work, you must add the SVG inline to your website. This will not work with an <object> or <img> tag.
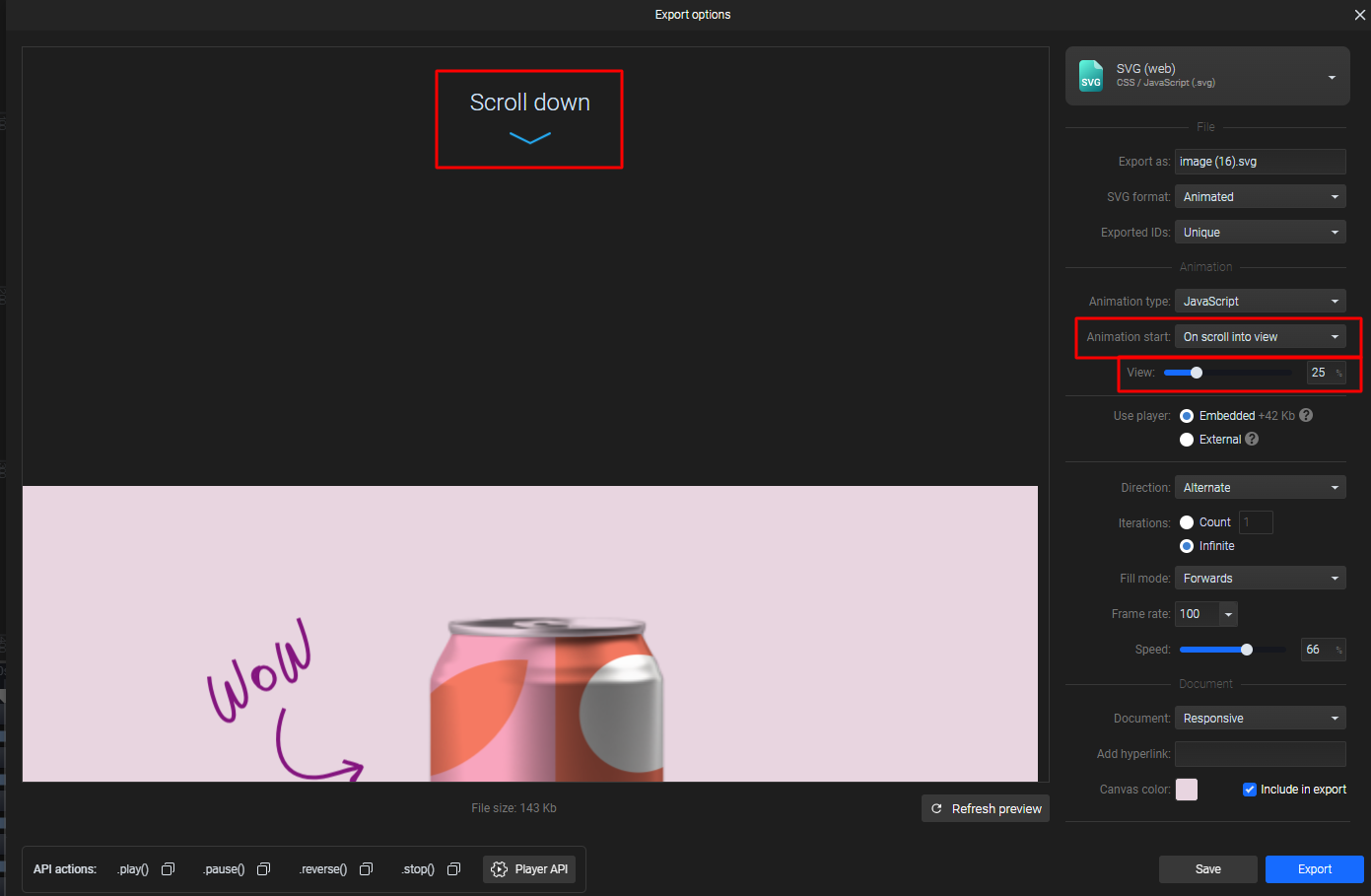
You will find this option in the Export panel:

This means that the animation will start when it's visible in the viewport. The viewport is the actual visible area of the website as the user scrolls down on the page.

By adjusting the View percentage, you can control how fast the animation starts on scroll. For example, if you set the View to 1%, it will make the animation start right away even when just a tiny bit of the SVG is visible. Setting the View to 50% means that half of the SVG must be visible in the viewport for the animation to start.
We usually recommend this to be around 25%, but you can adjust it according to your website design and the desired user experience.
If the user scrolls past the animation, the animation will stop playing. Once the user scrolls back to the animation, it will play again from the beginning.
More articles:


Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
