Animation Type: JavaScript Animations vs CSS Animations
When considering the export options for an SVG file, SVGator offers you the option to choose between 'JavaScript' and 'CSS Only'.
The choice between JavaScript and CSS often comes down to the animations used and the level of interactivity needed.
For simple animations, CSS might be sufficient, while more complex and interactive animations may require JavaScript for greater control and functionality.
Determining whether JavaScript or CSS is better for your SVG animation depends on various factors and preferences.
CSS Animations export
Below you'll find useful pros and cons to take into account when deciding what to choose.
Pros of CSS Animations:
👍 Performance: CSS animations tend to perform better because they're typically hardware-accelerated by the browser, leading to smoother performance.
👍 Reduced File Size: CSS-only animations keep SVG files smaller by placing only the animation data as CSS (vs JavaScript where the code running the animation must be present as well). It means less code which equals a smaller file size.
Cons of CSS Animations:
👎 Limited Animators Support: CSS has some limitations in terms of supported CSS animators and interactivity. It might be less suitable for full browser support (Safari mainly) and interactive SVG animations.
JavaScript Animation export
Below you'll find useful pros and cons to take into account when deciding what to choose.
Pros of JavaScript Animations:
👍 Flexibility & Control: JavaScript provides more control and flexibility over animations, also JS Animations can be fully controlled programmatically through SVGator Player JS API.
👍 Compatibility: JavaScript animations are fully supported across all browsers.
👍 Interactivity: JavaScript enables dynamic interactions and advanced element control, ideal for interactive SVG animations triggered by events. Compared to CSS, JavaScript animations offer additional interactive features like starting the animation 'On click' or 'On scroll into view’ as well as 'Programmatic’ animations, alongside advanced capabilities such as Morph or Path animation. Exporting SVG with JavaScript embeds JavaScript code within the SVG for these functionalities.
Cons of JavaScript Animations:
👎 Performance Consideration (vs CSS): While JavaScript can handle all types of animators (i.e. fill - color to gradient), the fact that browsers run JS code a few levels higher than CSS might impact performance (compared to CSS animations).
👎 Larger File Size: JavaScript animations usually increase SVG file sizes as they embed animation data alongside code to run the animation within the file (unlike CSS files). An an enhancement for file size, SVGator offers the option to export your animation using SVGator’s External CDN player.
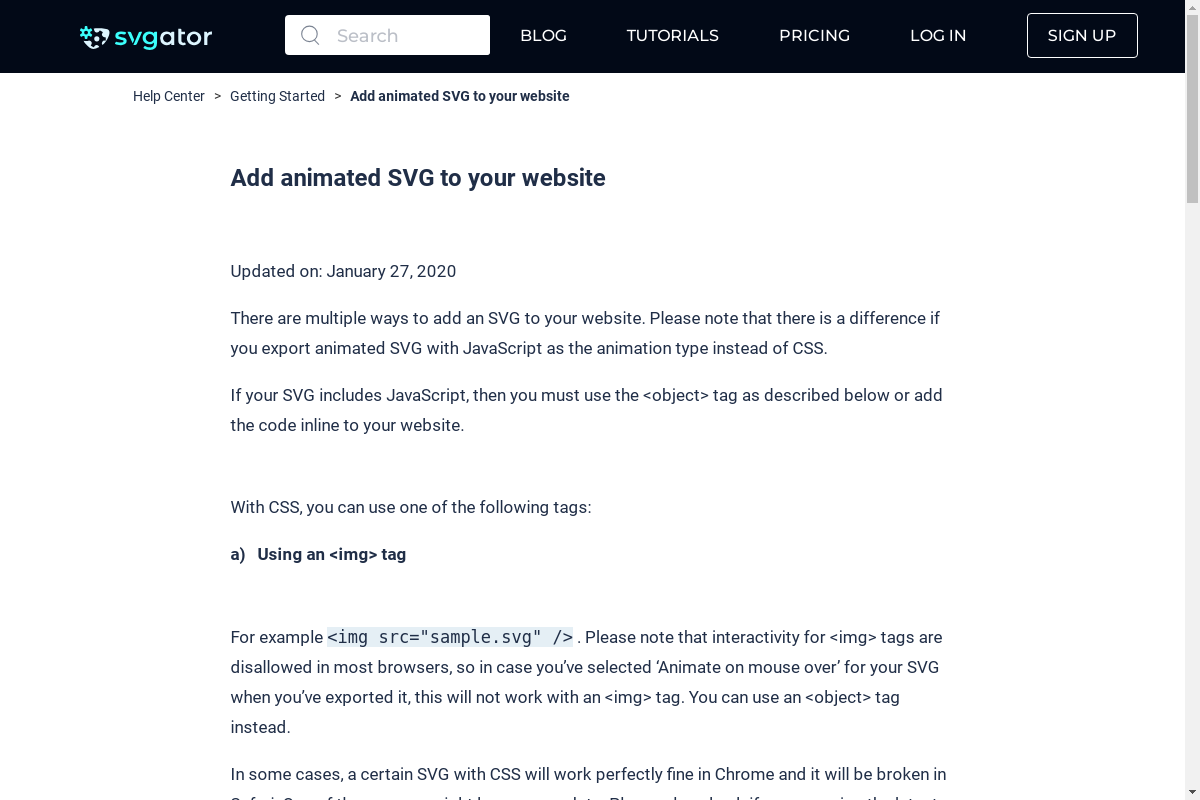
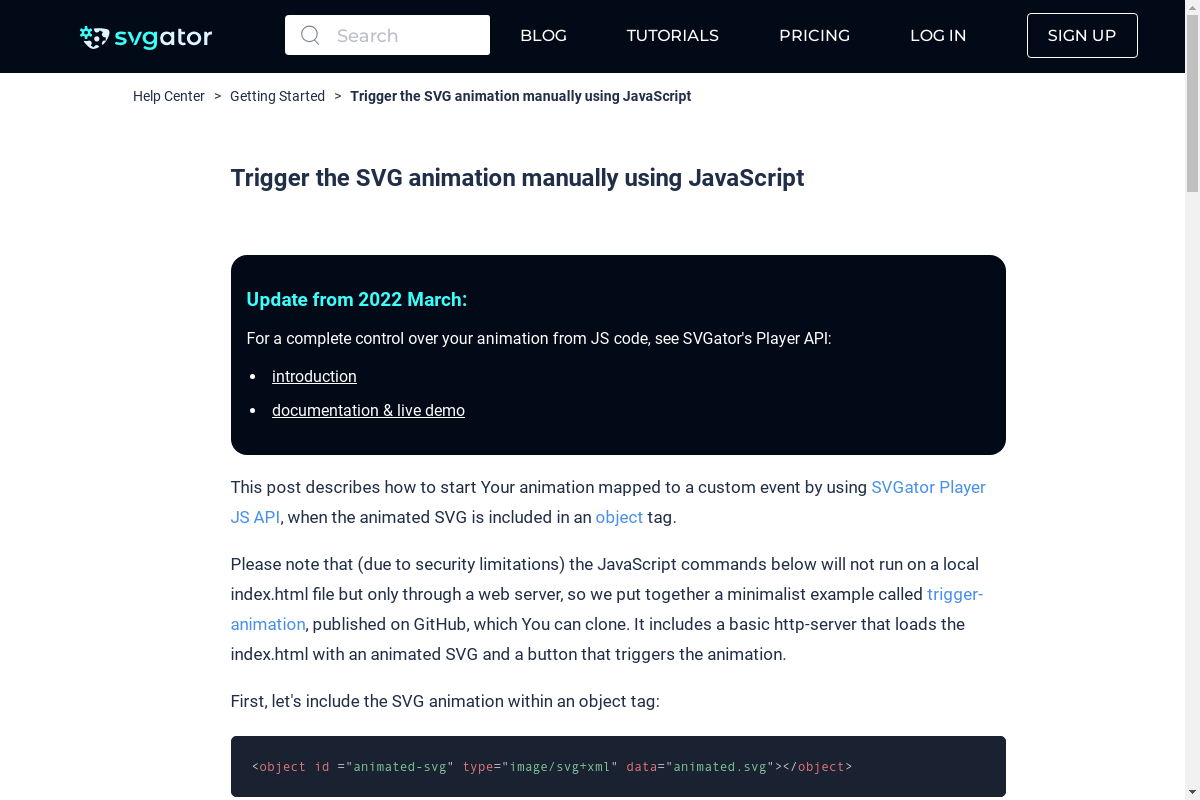
Important to note: When your SVG uses JavaScript for the animation, you'll need to use the <object> tag as outlined in this article or incorporate the SVG code directly (as inline SVG) into your website.
Content Management Systems (CMS) and SVG animations
Many CMS (like WordPress, Wix, Squarespace, etc.) platforms allow SVGs to be embedded only as image tags, in which context JavaScript is not available.
However, exporting SVGs as 'CSS Only' usually works well in most cases. If your animation relies on basic attributes like Position, Scale, Opacity, or Rotation, consider exporting it as 'CSS Only' — it should work seamlessly within an image tag.
Additionally, 'CSS Only' animations result in smaller file sizes, contributing to improved overall page performance.
For animators not natively supported by CSS, export it as a JavaScript animation & include it in your CMS as an object tag.
On the other hand, for WordPress websites we highly recommend the usage of the 'SVGator' WordPress plugin, thus making the implementation of an animation much easier.
Still have questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.
Discover other useful articles from our Help Center: