Creating masks in Gravit Designer
Please note that you can also create masks in SVGator, so there's no need to use a third-party editor tool. To learn how to create one, watch the following SVG Masks Tutorial. If you would rather create the mask in Gravit, please follow the steps below.
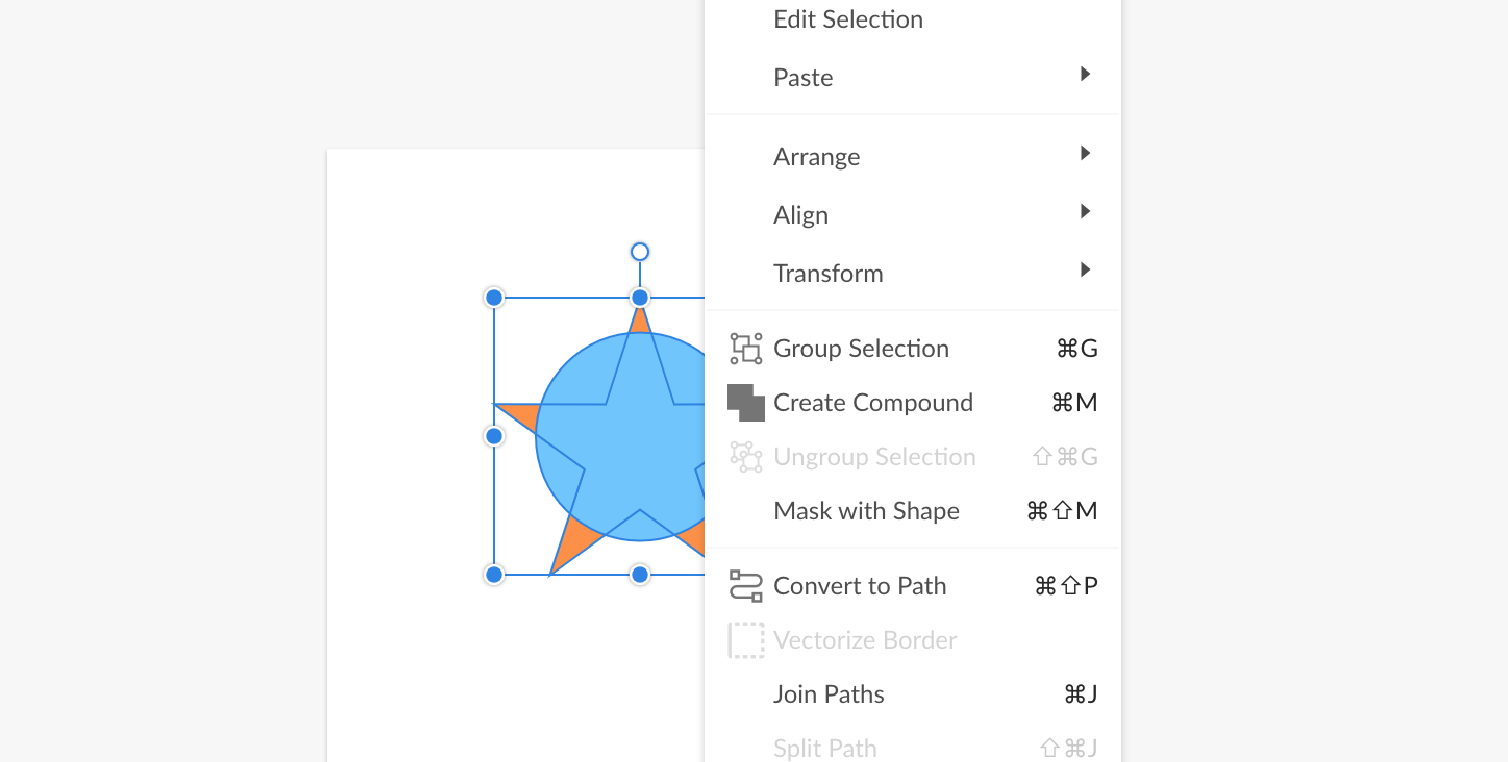
The object you want to use as a mask must be in front of the other element. In this case, we will use the blue circle to mask the orange star. Select both objects, right-click, then choose “Mask with Shape”:

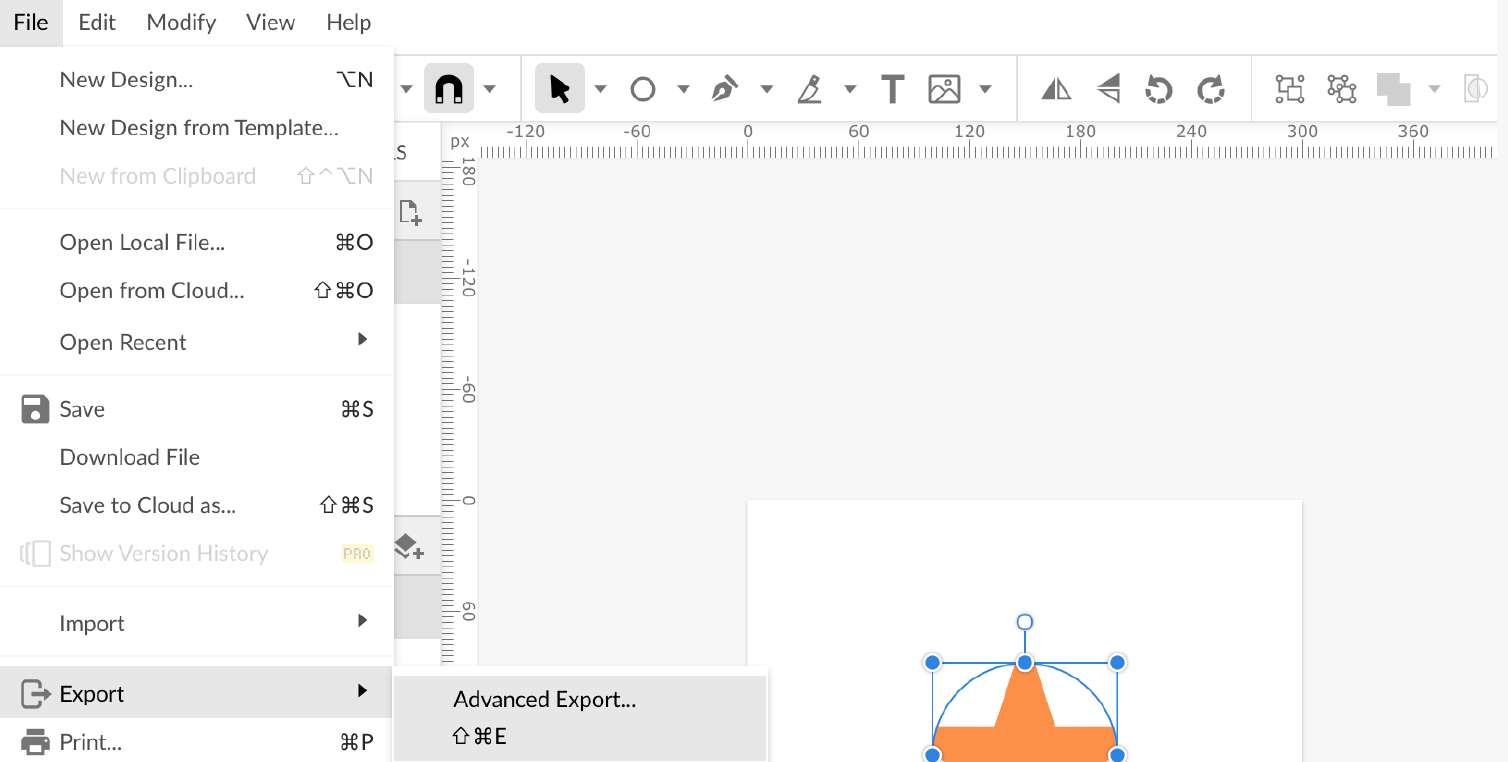
Go to File, Export, then choose Advanced Export…

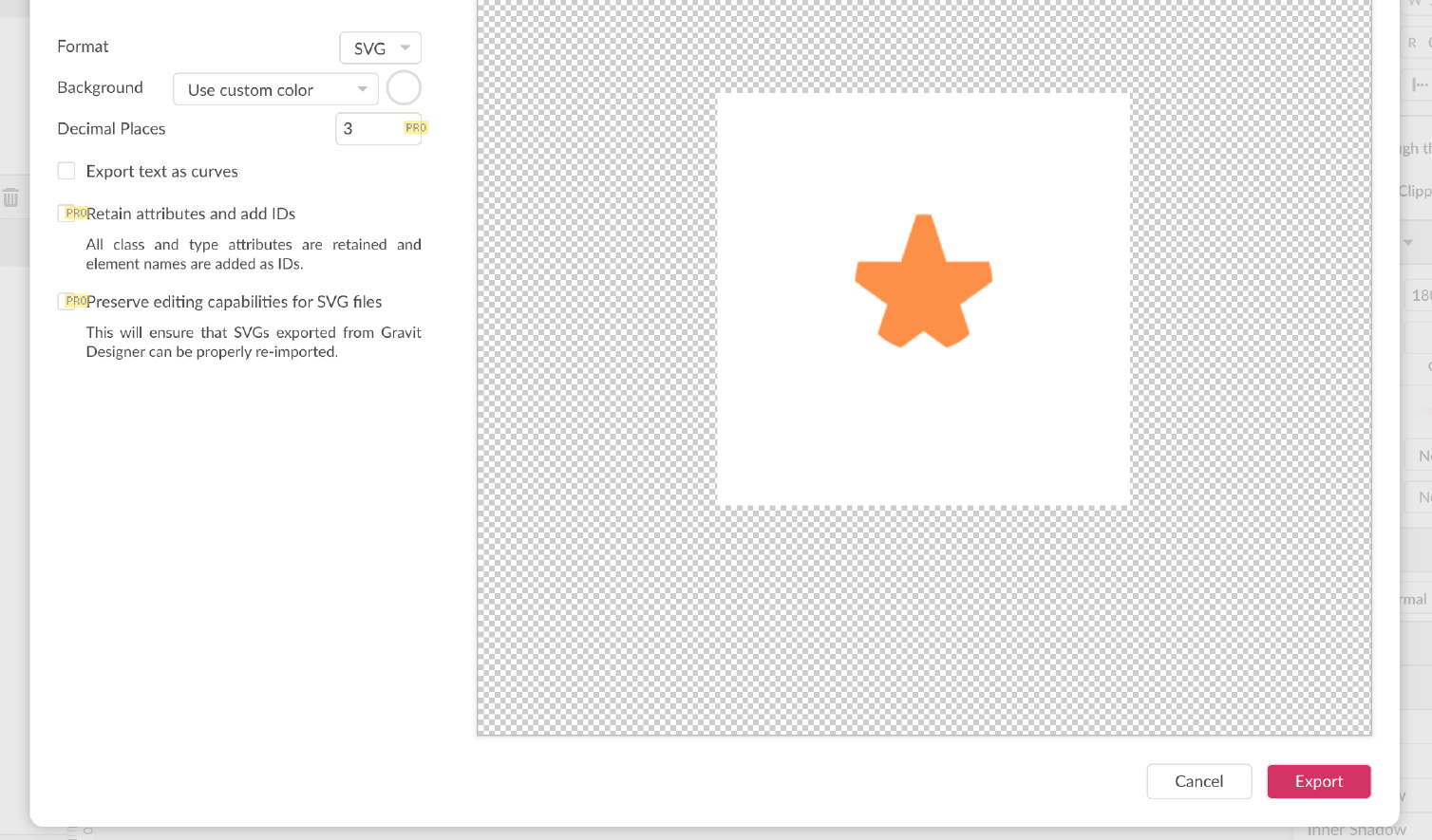
Make sure you've selected SVG for the Format, then click Export.

Import the SVG file into SVGator.
Please note that there's a browser compatibility error with Safari. In case you are running SVGator in Safari, the clipping mask will not be visible after the import. You can read more about this here.
More articles:
Creating masks in Adobe Illustrator
Creating masks in Affinity Designer
Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.