Animators and keyframes
In case you are new to SVGator, you should start by learning how to animate an element to become familiar with how you can add animators and keyframes to the timeline.
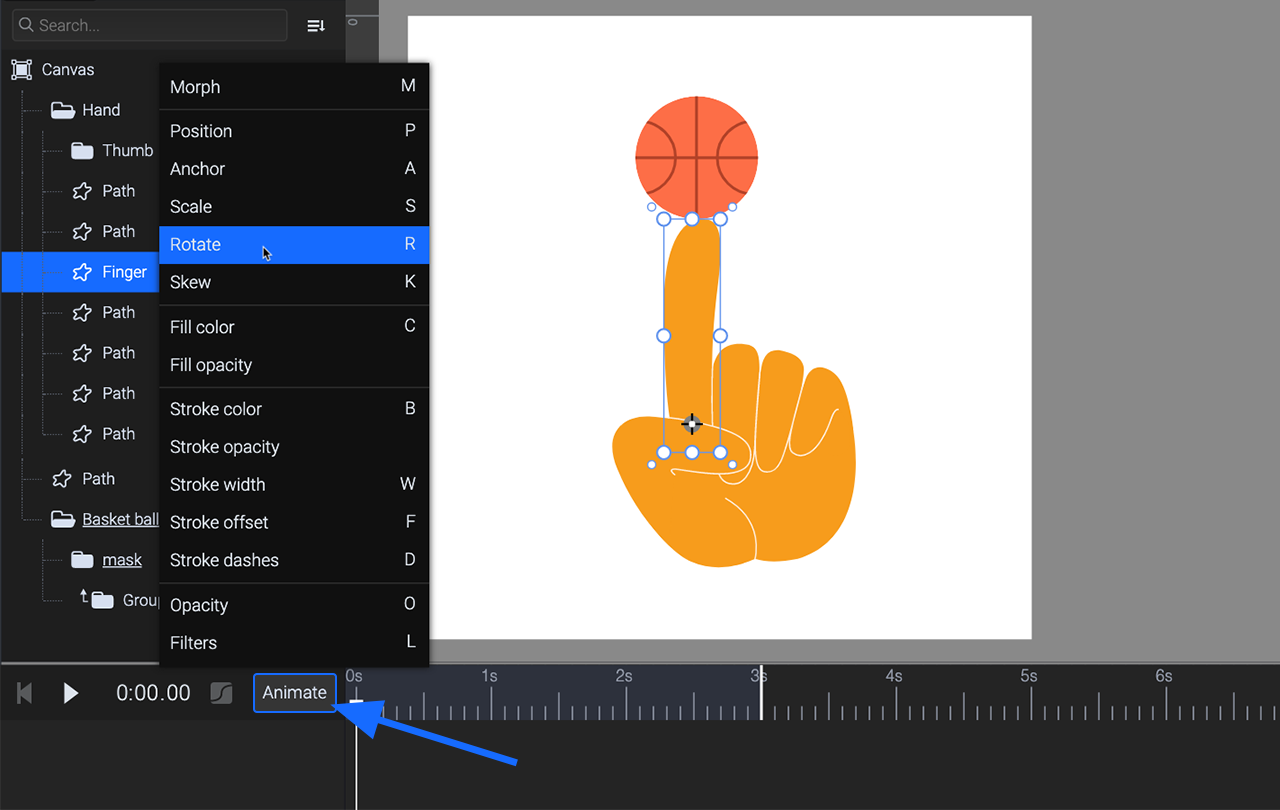
You must have at least one element selected on the canvas to see the list of the animators. You will find the list by clicking the Animate button:

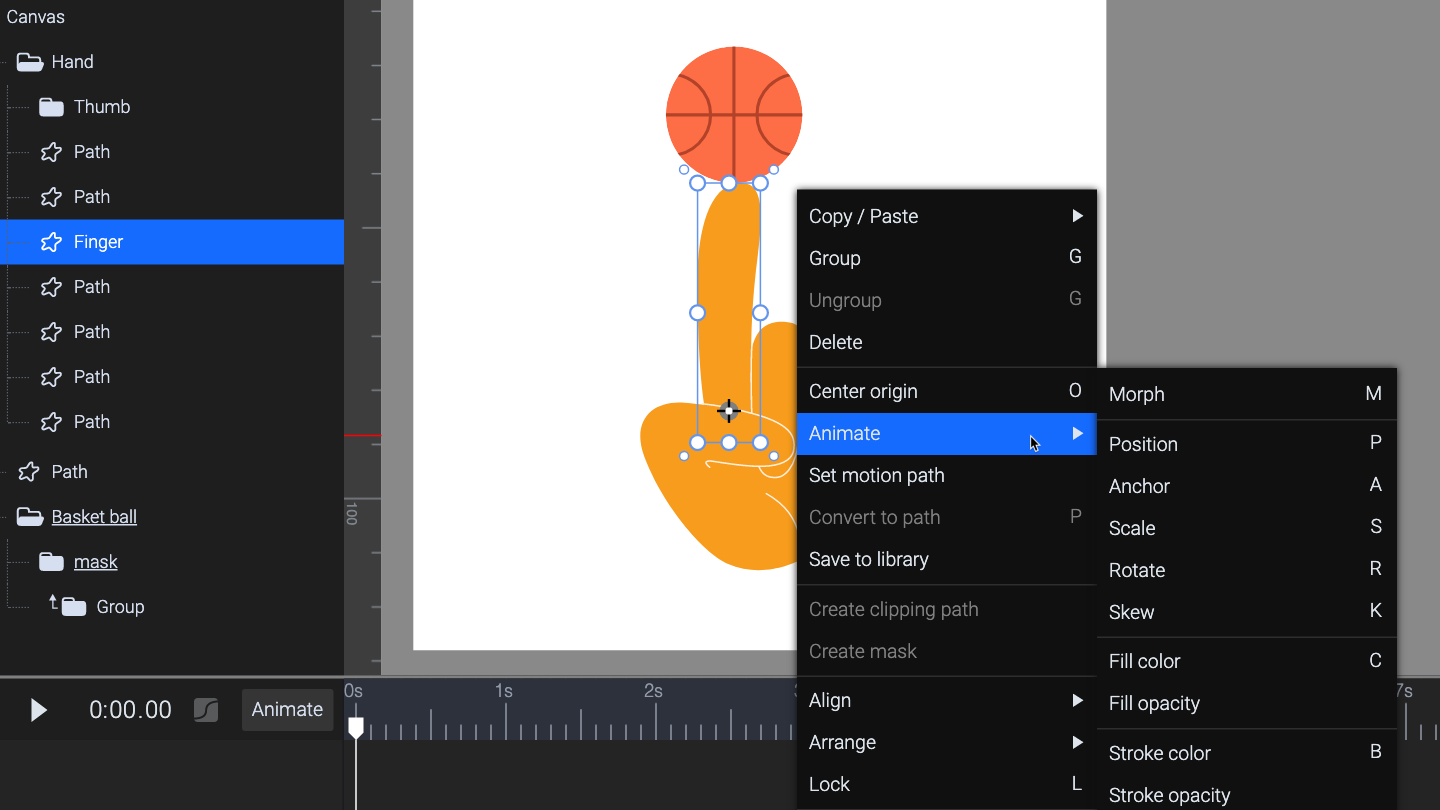
Alternatively, you can also right-click on the element and go to the Animate category.

If you are a Free user, you can use all animators from the list, but upon exporting the file it will be saved with the basic features only. You can learn more about the premium features on our Pricing page.
You can find the properties of each animator in the corresponding panel from the right sidebar:
| Animators | Right sidebar |
|---|---|
| Position | Transform |
| Anchor | |
| Scale | |
| Rotate | |
| Skew | |
| Fill color | Fill |
| Fill opacity | |
| Stroke color | Stroke |
| Stroke opacity | |
| Stroke width | |
| Stroke offset | |
| Stroke dashes | |
| Opacity | Compositing |
| Filters | Filter |
| Morph* | Path |
| Size | Radius |
| Corner radius** |
* For path elements only
**For rectangles only
Using the inputs from the right sidebar you can set more precise values for your animations.
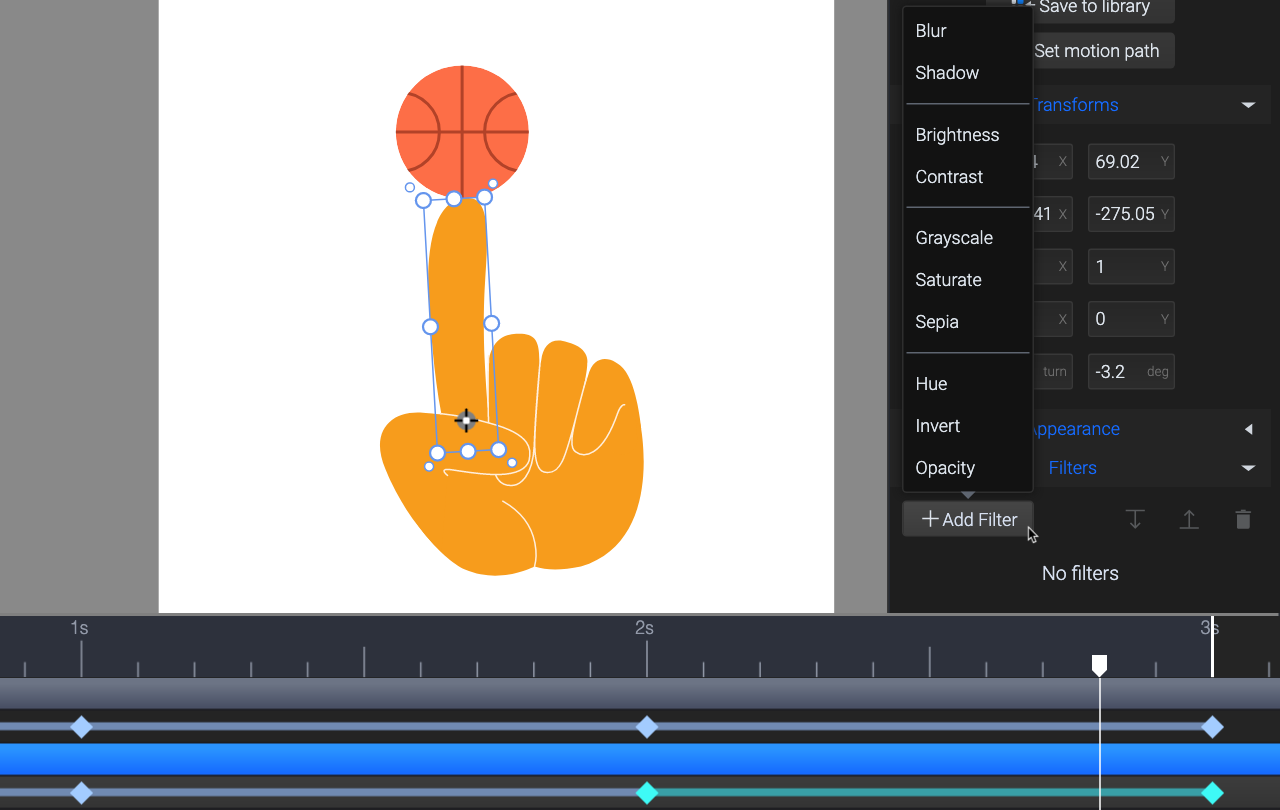
For example, if you add a Scale animator, you can also edit the values for the animation in the Transform panel. In case you’ve selected the Filters animator, you will have to add the filter type in the corresponding panel:

Please note that CSS animation type doesn’t support all animators. Please consult our SVG compatibility table to learn more.
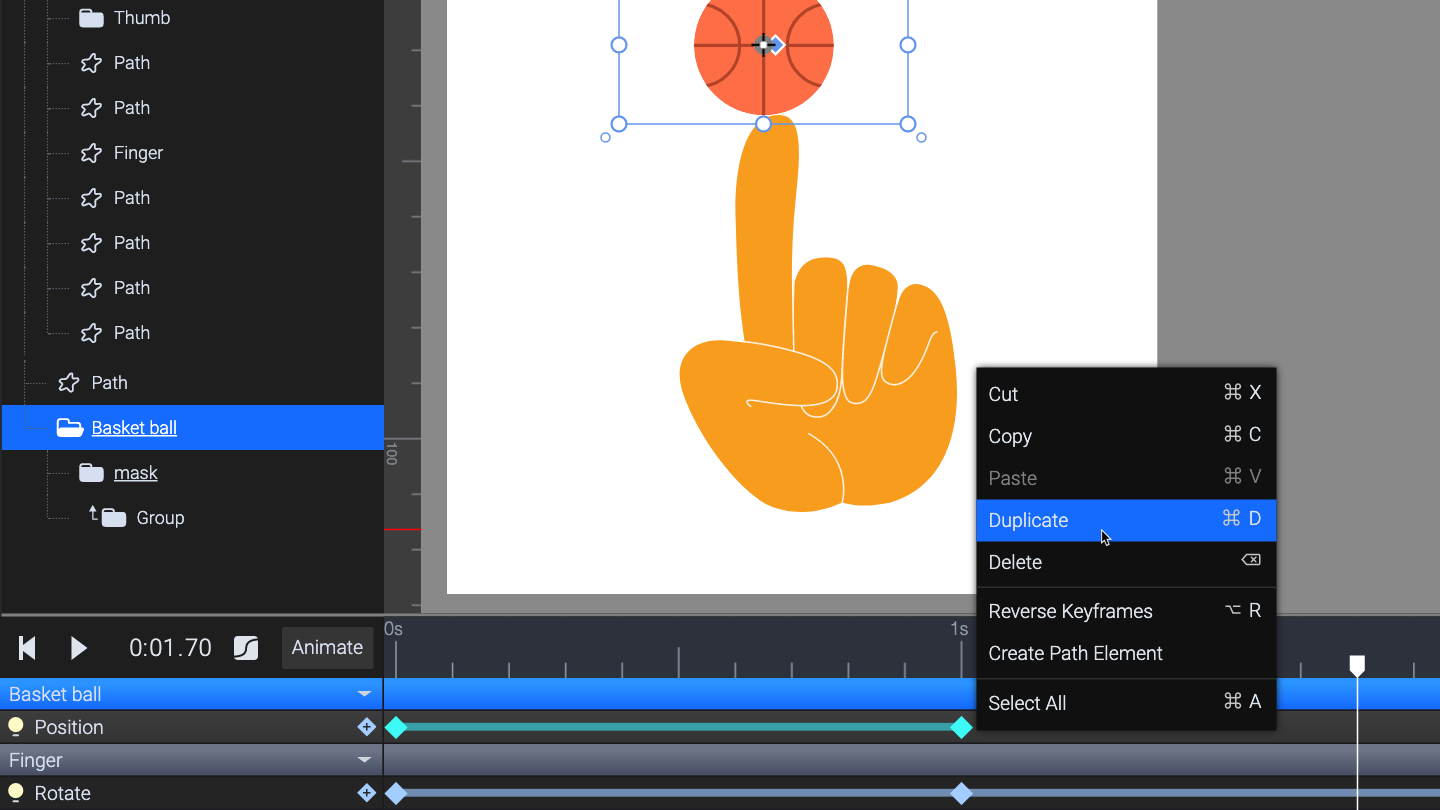
All animations are defined by keyframes on the timeline, representing starting and ending points. You can drag them one by one or as a group to change the timing of the animation. You can also copy, paste, duplicate, or even reverse them:

Please note that you can’t copy keyframes from a certain type of animator to a different one. For example, if you’ve copied keyframes from the Rotate animator, you can’t paste them to Position or Skew, only to Rotate. Copying keyframes will not work for the Morph animator, as the number of nodes can differ from element to element.
You can set a different easing effect for each keyframe. Read our documentation to find out how to add ease effects.
With certain animators you can achieve more. For example, you can use the Position animator to animate SVG along path. You can watch our tutorial on how to create a follow-path animation here.
Still got questions? Send us an email to contact@svgator.com and we will get back to you as soon as we can.